摘要:内部链接是在整个站点内运用的。使用内部链接会优化你的网站性能,使你的用户能够快速而准确的找出他们需要的信息。内部链接的一个简单示例就是网站的导航菜单,导航菜单上的首页、博客、产品、新闻等都会链接到相关页面。
当然,内部链接的例子还有很多。但是,我们在这里谈论的是内容中的链接,是页面上的内部链接。内部链接也称为站内链接,页面上内部链接(站内链接)的形式有:文章中与上下文相关的文本,可做上下文链接;文章中与其他页面相关的文本可做其他页面的内部链接等。优化这些页面上的常规链接将有助于你的用户体验(UX/UE:User Experience),这是我们的最终目标。
无论你是什么样类型的网站(盈利还是非盈利、老网站还是新建网站),如果没有好的用户体验就很难提高网站的可持续性,也很难获得更多忠实的用户,所以我们所做的一切工作都只是为了用户体验。提高用户体验的方法很简单,它只需要你把网站上所有方便用户浏览和了解你的相关信息一点一点做到最好,无疑这是一项琐碎而艰难的任务。
我们本篇文章说的就是其中一个细节——内部链接,这是提升用户体验的最直接了当的方法。
但是,你知道什么是内部链接吗?怎样加内部链接?内部链接应该放在什么位置?内部链接应该有多少个?内部链接应该链接到哪些页面?
因此,让我们来一一解答,我来告诉你什么是内部链接、为什么要使用内部链接、内部链接怎么用。
先别急,在这之前,我们需要做的一个准备功课就是了解链接。
页面上链接(内容中的链接)的常见表现形式:
- 锚文本
锚文本是链接的一种形式,是在关键词上加上一个链接,指向另一个地方,这种形式的链接就叫做锚文本链接。举例:WordPress SEO 优化教程(这就是锚文本,可以点击文字跳转。)
- 超链接
超链接就是一个网址形式的可以点击进入的链接。举例https://tidian.com/1083(这就是超链接,可以点击进入的网址链接)
- 纯文本
纯文本就是纯网址的一种链接,它不可直接点击进入。举例:https://tidian.com/1083(只是一个网址链接,不能点击进入,但是你可以复制并在搜索引擎中自己搜索此网址链接)
- 图片链接
图片链接就是将网站内容中的图片加上链接,链接到另一个页面相关内容的形式。
什么是内部链接?
关于内部链接的定义,为了方便大家理解,我们还需要提及另外一个对立概念,就是:外部链接。
内部链接就是同一个网址(同一个域名)下不同页面之间的链接,该链接仅仅指向此网站上的其他页面,是自己网站的内容链接到自己网站的内容,也称之为站内链接。
一个内部链接是一种类型的链接(上面提及几种类型的链接表现形式)链接到同一个网站上的另一个网页或资源,这资源指的是图像、视频、文件、相关文本等。与外部链接不同。外部链接是指由当前页面链接到与此页面不在同一个网站的另一个网站上的链接,这个链接就称为此页面的外部链接。
这也就是说,根据链接链接到的目的地不同,被分为:“内部链接”和“外部链接”。
内部链接和外部链接都允许网站的用户链接到另一个网页或资源,这是互联网背后的基础或创立的思想和原则。内部链接可帮助用户浏览同一网站,而外部链接可将用户带到另一个网站。
通常我们对于网站站长的建议是:不要轻易将用户引到别人的网站上去(谨慎使用外部链接,尤其是链接到你的竞争对手的网站上),因为你是好不容易才获得的用户流量,莫“忙活了一场却是为他人做嫁衣裳”。但如果这个外部链接所链接到的网站都是你家的,或者你只是为了解释说明你内容中的某个用户不理解的词汇而加上外部链接链接到各个行业的门户网站或者百度百科、维基百科之类的,这两种情况对于外部链接都不必过多担心。
为什么要使用内部链接?
这里说的就是内部链接的重要性和作用了。我们把使用内部链接的作用分为对网站的最终作用和对网站的具体作用。
内部链接的最终作用
随着以客户为中心的入站营销和搜索引擎算法的兴起,它们都越来越重视自然用户体验(UX)。正如上文所说,我们对网站所做的一切工作也都是为了提升用户的体验度,站在用户的角度去为他们做到最大化的便捷服务。
内部链接的最终作用也是为了服务用户,对你的网站访问者友好。
就比如来说,网站内的相关文章、热门文章、最新文章中的内部链接都是很容易提高用户的访问体验。如果我喜欢阅读网站上一个作者的内容,那么通过查看作者撰写的一篇文章就会有推荐其他文章过来,这就是内部链接的魔力。它可以为用户轻松找到作者在网站其他位置创建的其他资源。
你在亚马逊上随便点击一个产品,页面里面会出现“购买此产品的人还购买了其他同类产品”等字眼,作为用户的我,出于好奇心也会点击查看,还有推荐产品也会点击查看。
所以,无论用户进入到你网站的哪一部分,你在网站上部署的优秀链接越多,页面被用户点击的机会就越大,这样就增加了页面的访问量(PV:Page View),客户的跳出率就越低,他们会越看越喜欢,越来越离不开,因为相关内容会像一张紧密的网一样,将用户包围在其中。
内部链接的具体作用
一个网站的内部链接非常多,包括导航栏、分类、标签、推荐页面等都是属于内部链接。下面我们说的是页面上内部链接的具体作用,我们要学会的是怎样重视页面上的内部链接,这里要从一名内容编辑人员的角度来认识内部链接的作用。
页面上的内部链接只会有两种形式:一种是链接跳转到自己同个页面内容的相关部分,另一种是链接到同个网站上不同的相关页面。下面就是两个具体体现。
- 链接上下文
关于页面上的内部链接,一个最常运用的就是链接到上下文,一般会在目录和重要的大小标题上运用链接,直接跳转到相关内容部分。
网站文案的内容越多,就越需要建立上下文的链接来指引客户直接跳转到他们想要看的地方。这样节约了时间,增加了用户对于此网站的好感。就像维基百科一样,它里面的知识周密并且详细,但是你要是从头开始翻自己想要看的文章中的某一个解释,怕是要费些功夫了,因此从一开始出现此词的时候就能点击跳转到关键部分是非常重要的。
- 链接相关页面
页面上的链接链接到此网站上的不同页面,这就体现了加链接此处的内容与另一个页面有相关性。当用户看到这个内容时,点击就可以了解,这对用户的体验来说是非常棒的,因为你为他们创造了便利。
举例来说,当用户通过各种途径进入到你产品分类目录的文案中,他们会认真阅读来提取有用的信息,其中就包括内容中的提及到的产品,这时在产品上附上链接可以跳转到产品页面,帮助他们深刻理解你此篇文案内容,找到并了解了相关产品,这无疑增加了用户的浏览感受。而且更多用户了解到你的产品,从而为你带来更多的潜在客户。这就是注重用户的收获。
内部链接应该怎样运用?
1 . 运用相关性原则建立理想的网站结构
内部链接需要以用户为中心来增加价值和信息,当用户看到与内容的上下文真正匹配的信息链接时,他们有可能会单击该链接,该链接可以是内部链接也可以是外部链接。如果该链接是内部链接时,则用户会在此网站上停留更多的时间,并且会更多地参与你的网站体验。
当你有链接时,你是在告诉用户这里有多重要,以至于你为他们设置直接点击就可以到达该链接。
- 首页相关性
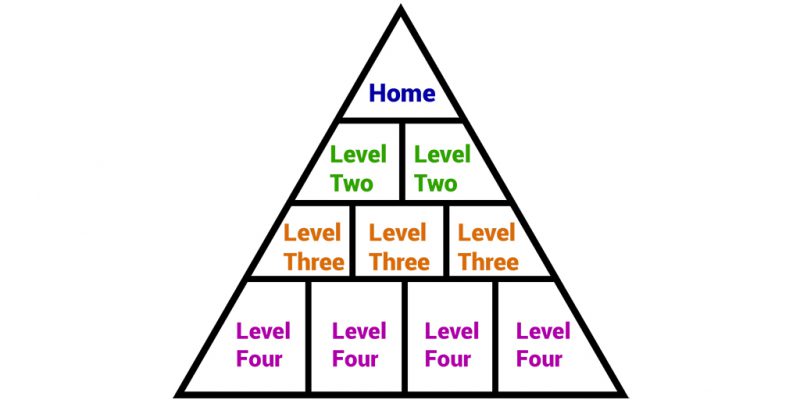
使用内部链接可以建立网站的逻辑层次结构。你的网站应该像金字塔一样运作,首页是最上面的。首页上添加的每个内部链接都使用户更加深入的了解你网站的内容。在这之下,他们有下一页最重要的页面 ———关于我们、服务、产品、博客等页面。在每个页面下,它们的重要性略低一些。

- 页面相关性
除了主页是连接各个网页的直接通道之外,各个相关的网页之间也要通过内部链接连接在一起,这也是运用相关性原则。
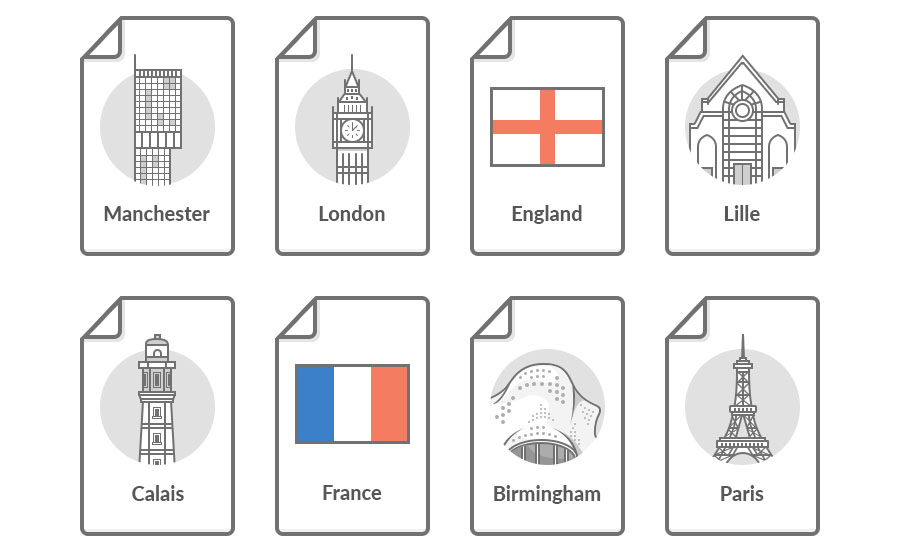
假如,我们的网站是关于国家和城市的网站,每个页面看起来很单独并分散。
但你可以分辨出每个页面属于分类中的哪一个:一级分类——国家/主要城市页面、二级分类——从属于国家或地区的地方页面。你可能就会以分类来把相关页面链接在一起。每个国家都充当中心页面,并链接到各个城市的子页面,这样将创建一个网页的“内容聚合”,便于用户更轻松的浏览你的网站。
2 . 链接的放置位置
在网站中,应该在哪里加上内部链接?只是文本吗?在文本的哪个地方加上链接最合适?
对于电子商务网站,其经营目标是盈利,所有的文案都是围绕产品和服务来进行的,因此文案中凡涉及到产品或服务的内容都应该要重点思考是否应该加上链接(链接到相关产品和服务页面)?
一般来说,我们建议是:一篇文案中不必在每一次出现产品或服务的关键词上附加链接,那样对用户很不友好。在第一次出现产品词时加上链接或者是在重点介绍此产品时加上可以跳转到该产品的链接,这样既达到了用户体验友好的目的,也不会使页面链接多余庞杂。
网页上可以加内部链接的不仅只有文字,还有图片等其他形式。图片链接一般表示在网站的幻灯片、网站banner上在或者是内容里添加图片等。最常见的还是幻灯片,因为幻灯片的图片和链接都是经常更新的。图片链接也是一种不错的内部链接形式。当你在产品类别的文案中介绍到相关产品并附上产品图片时,此产品图片就可以加上链接,用户查看点击就可以跳转到产品页面。
这样内部链接就发挥了它的最大价值,访问此页面的人点击你的内部链接就可以在你的产品页面上进行购买,增加了用户粘性。
3 . 链接数量
我应该添加多少个链接?
关于内容中内部链接的数量,没有明确的规定标准,这取决于你文章的长度。
如果一篇文章出现了50次产品关键词,你总不能每次都给加上内部链接吧?这样只会让读者反感。正文当中相同的一个关键词出现很多次,只需要做一到三次链接就可以。
我们不应该通过构建内部链接来操纵搜索引擎,网站上的链接的目的是帮助你的读者更高的阅读,了解相关的知识。如果网页中放入大量无用的链接,实际上会伤害用户体验,因为他们很难选择要点击的链接,这将导致无效点击和较高的跳出率。
4 . 内部链接的其他注意事项
-
手动插入链接
我建议你不要使用插件进行内部链接,WordPress有可以自动检测内容添加链接的插件,但是这些插件不是非常的智能,因为插件不懂分析内容,不知道何时插入链接,它们只会识别并为所有我们匹配好的关键词放上链接,有时页面会插入很多不需要的链接。
内部链接的过程是提高用户体验,不是为把所有带有关键词的词都放上链接。
-
避免HTML代码错误
内容中的内部链接应始终为HTML,避免Javascript链接和Flash元素中嵌入的任何链接。
同时还要确保链接不要出现代码错误,插入链接后还需测试下链接是否能正常打开。如果用户点击链接而没有反应,就会给用户带来不信任感,认为网站的维护不到位。
比如链接上下文的HTML代码为:<a name=” _”></a>。若要在相关目录中加入点击可以跳转到下文的链接,就直接在目录文本上加上链接,变成锚文本,链接框输入“#2″(2为链接到目的地的名称,链接到的地方也要用2来命名),那么要在链接到的内容上用文本编辑(也就是HTML编辑)加入此代码<a name=” 2″></a>就会完成目录锚文本链接。如上图维基百科的内容目录点跳转链接。
-
审核有问题的内部链接
点击链接,页面出现以下HTTP状态码,就是有问题的内部链接,需要加以以修改、重新加上链接或页面有误直接删除此链接。
4xx页面——网站页面打不开,请求错误。
3xx页面——重定向页面,表示要完成请求需要进一步操作。
-
内部链接不需要在新窗口中打开
很多关于内容中内部链接的说法都是强调要在新窗口中打开,但我们的建议是:不必设置为“在新窗口中打开”。因为如果一个网站的内容中有很多内部链接,那么就会出现很多窗口都是此网站的页面,我们认为不必如此。
点击当前页面中的链接,出现新的页面会覆盖当前页面,这并不会有什么影响,因为无论哪一个页面,用户都在你的网站上。
只有当你的链接是外部链接时,点击链接(不在新窗口中打开),外部网站的页面就会覆盖你的网站页面,用户丢失的风险就很大,这样的情况下我们才会建议设置“在新窗口中打开”,他们在浏览了外部网站之后还留给他们“回来时的路”。
内部链接的构建是为了优化网站,增加用户体验度的。再次强调:网站上所有的工作不是为了讨好搜索引擎,只要对用户有利的,都属于我们的网站优化范畴。
本篇内部链接的构建思路希望能带给你收获。