摘要:在使用WordPress中,你会看到一些常用的建站术语:CMS、URL、响应式网站、robots.txt、404网页等等。这些你都懂吗?
如果你是一个新手,在使用WordPress过程中遇到专业词汇感到吃力,那我的回答是:没关系。
不瞒你说,我也曾经是一名小白,对WordPress术语和词汇感到困惑。所以,本篇文章就搜罗了几乎所有常用术语和词汇供你享用,希望能帮助到每一个用WordPress自建外贸网站的小伙伴。
我们的目录如下:
- 网站一般条款:Header(页头)、Footer(页尾)、Navigation menu(导航菜单)、Content area(内容区域)、Sidebar(侧边栏)、URL(网址)、前端与后端(Front End 、Back End)、Call to action(号召性用语)
- WordPress后端设置:Dashboard(仪表板)、Appearance(外观)、Users、Permalinks(固定链接/永久链接)、Widget areas(小部件区域)
- 创建内容:Visual Editor(可视化编辑)、Text Editor(文本编辑)、Categories and tags(类别和标签)、Shortcode(短代码/简码)、Widgets(小部件)
- 主题和插件:Theme Options(主题选项设置)、Plugin(插件)、Woocommence、PRO/Premium(高级或付费)
- 技术和高级术语:WordPress.com和WordPress.org、开源程序、CMS、域名、IP地址、主机/服务器、DNS 、SSH、FTP、cPanel、响应式设计(RWD)、Robots.txt、Breadcrums(面包屑)、Anchor text(锚文本)、Alt文本、CDN、Nofollow、Multisite(多站点)、SEO、Backlinks/Inbound Links(反向链接/导入链接)、Internal Links(内部链接)、SEM、SERP、Sitemap、White Hat SEO(白帽优化)、 Black Hat SEO(黑帽优化)、Favicom(图标)、SSL、Linux、Apache、MySQL、SHP、Javascript、HTML、CSS、.htaccess、HTTP Ststus code(HTTP状态码)
请看下文。
一、网站一般条款
Header(头部)
网站的顶部。通常显示在网站的每个页面上。它通常包含网站的标题或徽标以及主导航菜单。它也可以位于站点的一侧,具体取决于站点的设计。
网站的底部。显示在网站的每个页面上。它可以包括以下信息,例如网站的版权声明、联系链接、社交媒体链接、辅助导航菜单、正式声明、指向诸如隐私权政策或条款和条件的页面链接、信用等。
一组指向你网站上页面的链接。它用于浏览网站的内容,因此对于用户体验而言非常重要。一个网站可以具有多个导航菜单,例如主导航和辅助导航。每个导航菜单应具有其自己的结构逻辑,以帮助用户识别何时使用它,如何使用它以及她应该在里面找到什么。
Content area(内容区域)
网站上包含主要内容的区域。有时,它占据整个宽度,而有时它与侧边栏或小部件区域共享空间。
主要内容区域旁的一列,包含补充内容,例如小部件、短文本、订阅表单、社交链接等。
URL(网址)
URL是Uniform Resource Locator的缩写,代表统一资源定位符,是特定网页,文件或博客的地址。URL包含三个不同的部分:
- 前缀:https://,http://或其他确定协议的选项
- 域名:www.auca.com
- 路径:/ blog / wordpress /
前端与后端(Front End 、 Back End)
有时你可能会看到“前端”和“后端”这两个词混在一起。
前端是被最终用户(也就是网站的访问者)看到的网站所有页面,不能进行编辑。
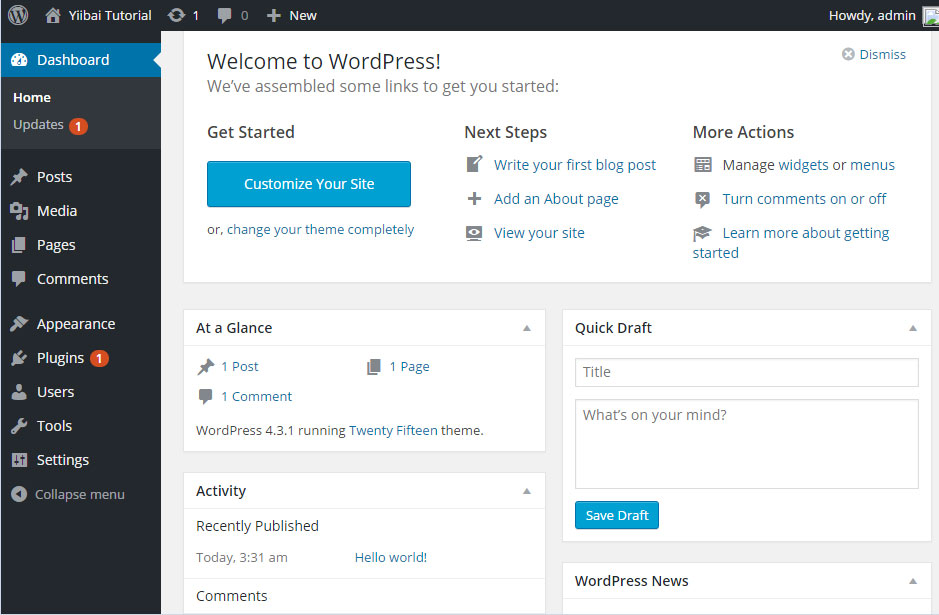
后端是所有编码发生的部分。对于你来说,WordPress管理员是你的后端。当你登录WordPress网站时,即登录到网站的后端。以下仪表板就如是。
Call to action(号召性用语)
明确说明你要用户执行的操作。通常设计为按钮。例如:注册、下载、了解更多、浏览产品、立即购买、购买、联系我们。
在网站中添加号召性用语,以引导用户通过它并朝着你需要他们去实现自己和目标的行动进行引导,这一点非常重要。
二、WordPress后端设置
Dashboard(仪表板)
仪表板是WordPress后台的界面,你登录WordPress后看到的第一个页面。
Appearance(外观)
外观管理屏幕将使你可以访问网站外观所涉及的不同配置:主题、自定义、菜单、小部件和编辑器。
-
Themes(主题)
Themes是你上载并选择网站主题的地方。所有已安装的主题都将出现在此处,但一次只能激活一个。
你也可以从那里浏览WordPress免费主题目录,而无需离开你的网站。
-
Menus(菜单)
Menus是用于管理导航菜单的管理屏幕。你将能够创建和编辑不同的菜单,并将其分配到站点上的位置。
-
widgets(小部件)
widgets是你可以在其中将小部件添加到站点上的不同小部件区域并对其进行自定义的屏幕。
Users(用户)
WordPress是一个内容管理系统,因此,它至少需要一个用户来管理该网站。这是管理员用户,具有用户名和密码的用户可以访问网站的后端并执行管理网站所涉及的所有操作。
但是一个WordPress网站可以有多个用户,并且具有不同的权限和功能级别。
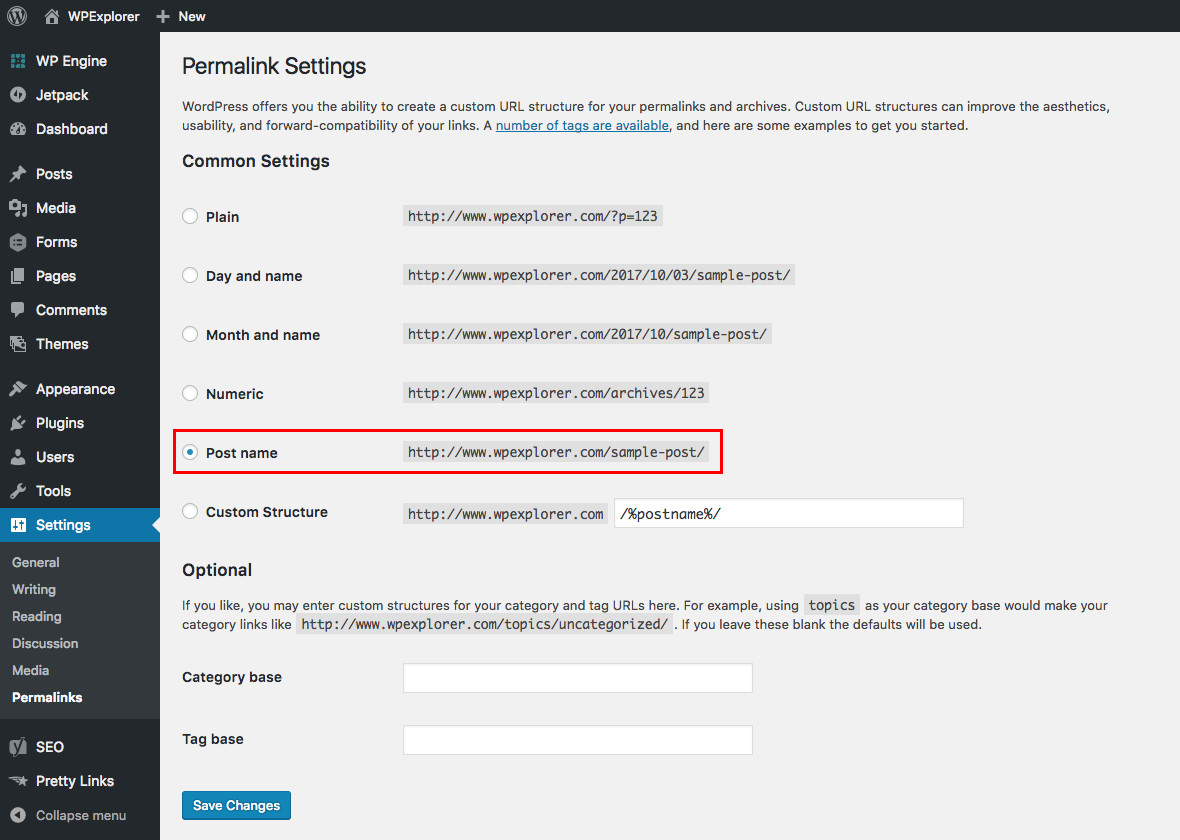
Permalinks(固定链接/永久链接)
固定链接是你网页,文章,类别和标签的永久URL。
你可以在“设置”>“永久链接”中选择网站URL的结构。有几个选项可用,你甚至可以创建自己的自定义结构。
最推荐的结构是包含帖子或页面名称的结构,因为它可以构建最易用且对搜索引擎友好的URL。避免使用普通选项。
Widget areas(小部件区域)
你网站中允许在其中放置小部件的每个区域。最常见的是侧边栏,但是许多主题都与其他区域(例如小部件页脚)一起出现。
所有可用的窗口小部件区域将出现在appearance»Widget areas上。
三、创建内容
Visual Editor(视觉编辑器)
在WordPress中,用户可以使用视觉编辑器编辑其内容。这种内容创建模式允许用户使用文本格式处理内容。正如许多WordPress社区成员所指出的那样,这是一种“所见即所得”的编辑模式。例如,当你以粗体显示位文本时,你将看到粗体文本,而不是用于执行改格式的代码。
Text Editor(文本编辑器)
另一方面,用户可以使用“Text Editor”模式使用代码来格式化内容。这种编辑模式要求用户手动输入HTML和CSS,以使内容以某种方式显示和起作用。
Categories and tags(类别和标签)
类别和标签可帮助你向WordPress内容中添加其他组织和分类。
- 标签以特定方式描述帖子,并且通常可以以某种方式成为与帖子内容相关的关键字。
- 类别本质上比标签更广泛,并且有助于将相似的帖子和主题组合在一起。
怎样更好的使用它们?可以参见我们《WordPress的分类目录与标签的优化教程》
Shortcode(短代码)
简码是WordPress特有的代码,可让你添加一些常用功能,而无需编写大量代码。换句话说,它们是较长命令的快捷方式。例如,你可以借助短代码创建对象,也可以轻松地将音频,视频,图像和文本文件嵌入到帖子中。
Widgets(小部件)
WordPress网页的一个独立区域(通常在侧栏或页脚内),执行特定功能,例如显示日历或最近发布的列表。WordPress社区已经创建了数千个新的WordPress小部件,其中许多可通过插件添加。
四、主题和插件
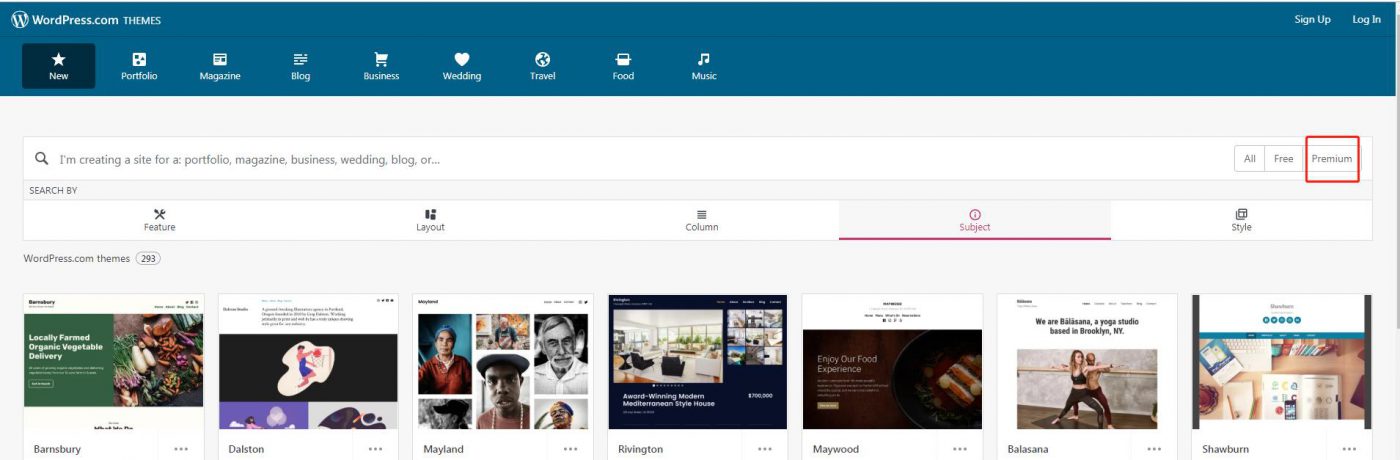
本质上,主题是WordPress网站的外壳。它将为你的网站提供特定的外观和结构。修改你的帖子页面、存档页面、页眉、页脚以及网站的所有部分。
有成千上万种主题可供选择,有免费的和高级(收费)的。 关于怎样挑选主题,在哪里选择主题,我们都有相关的文章:《WordPress主题选择指南》、《WordPress主题市场商店》
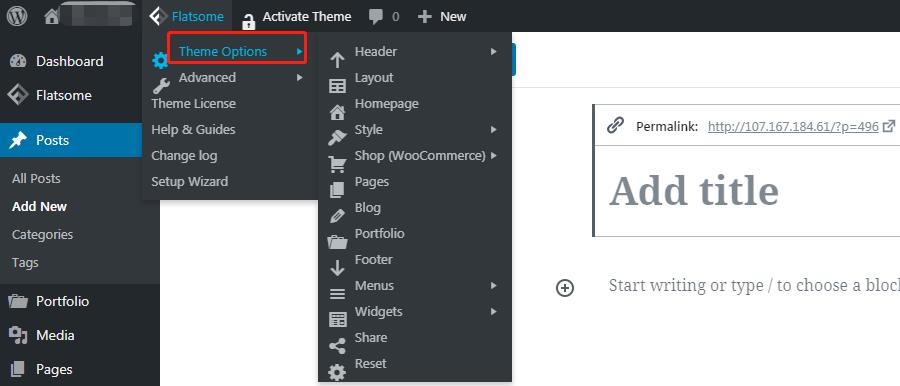
Theme Options(主题选项设置)
主题通常带有自己的设置。这些使你可以调整主题外观或布局的特定方面。
根据你将使用的主题,主题定义的选项的数量和类型将有所不同。
主题选项通常可以在外观菜单或自定义程序中找到。
安装WordPress主题后就可以更改主题选项设置。一般当你选择一个主题时,运用此主题建立的不同网站会有相同的地方,比如不同的网站都运用Flatsome主题,他们的前端效果:页头和页脚是一样的,这就需要我们为了达到自己想要的效果进行更改了。
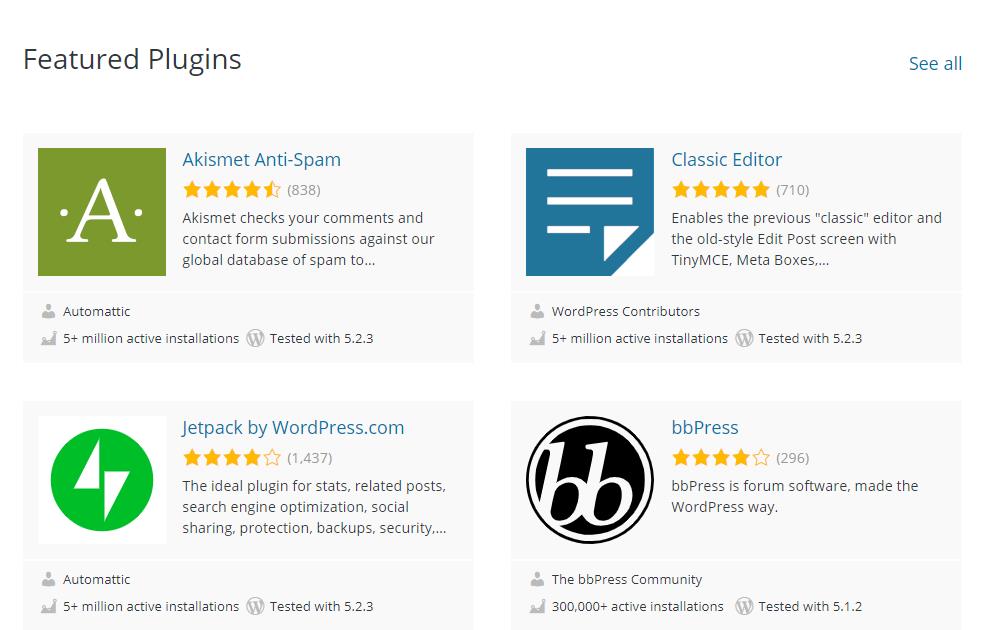
Plugin(插件)
插件是你可以安装的代码包,帮你的网站添加特定功能。
例如,如果你要开设一家网上商店,则需要添加一些电子商务功能。你可以使用一个著名的插件WooCommerce来做到这一点。
而且,如果你想在网站上添加联系表单,则需要一个表单插件,例如WPForms。
插件市场还包括免费和付费插件。感谢WordPress社区,您将免费找到大量有用的插件。但是,如果插件解决了你的网站需求,也不要害怕花点钱。
Woocommence
这是一个商务插件,让你的网站变成真正的外贸网站。
PRO/Premium
付费插件或主题的非官方术语
五、技术和高级术语
WordPress.com和WordPress.org
WordPress.org是开源软件产品,而WordPress.com是基于开源WordPress.org软件构建的服务。
使用WordPress.org,你需要找到合适的主机,下载WordPress软件,并将其安装在服务器上。它为你提供了管理站点、选择主题、插件和扩展的完全灵活性,并且你完全拥有自己的数据。WordPress.org还使你可以完全控制自己的网站,并允许你自由地从中获利。
相比之下,使用WordPress.com,你只需注册一个托管WordPress服务,即可完全负责站点管理。它限制了你对主题和插件的选择(除非你为最昂贵的计划付费),并且你无法完全控制数据。
关于选择哪种更好,我们有专门的解释教程《WordPress.org与WordPress.com的区别》
开源程序
开源软件是具有任何人都可以检查、更改和改进的源代码的软件。WordPress是一种开放源代码软件,受世界各地的志愿者监控和使用。开源软件的支持者表示,该程序可快速修复错误。
CMS(内容管理系统)
CMS是“Content Management System”的缩写,意为”内容管理系统“,它是有助于创建、编辑、组织和发布内容过程的软件程序。WordPress是用于Web内容发布的CMS。另外,内容管理系统允许用户在不具有网站开发技术和策略的高级知识的情况下格式化和发布其网站内容。
常见的开源CMS有WordPress、Joomla、Drupal、Magento等,不开源的CMS有Shopify、Wix等。详情请见我们的另一篇文章《CMS快速建站系统》

域名
域名是用于在Internet上查找网站的名称。例如,我们的域名是auca.com。每个域名都附加到一个IP地址上,该IP地址是一组数字,告诉浏览器在 Internet上可以找到该网站的位置。
相信大家对它都不陌生,比如taobao.com、baidu.com、google.com等。
域名有一级域名、二级域名、三级域名之分。这里可以参见我们的《好的域名选择建议》
IP地址
一个IP地址是唯一的数字(例如20.36.29.168)。一般IP地址是要绑定域名的。
主机/服务器
主机简单来说就是存放网站的内容,托管网站的空间。
当有人想看你的网站时,他们会在浏览器(搜索引擎)中输入你的域名,然后他们的电脑会连接你的主机空间,这时候你的网页内容会通过浏览器传递给它们。
如果你决定使用WordPress建站,一定要挑选合适的主机空间。详情见我们文章《WordPress主机推荐》
DNS
DNS(Domain Name System)是域名服务器,代表域名系统。它的作用是把域名和IP地址联系在一起。
SSH
SSH是通过TCP/IP连接到远程计算机的通信协议。
FTP
FTP是File Transfer Protocol(文件传输协议)的英文简称,用于上传和下载主机空间上的文件。常用的FTP软件有Filezilla。
cPanel
cPanel是指管理主机的控制面板工具,大牌主机公司都有.
响应式设计(RWD)
RWD提供跨平台和设备的最佳观看体验。网站的内容和布局应有效适应其打开设备的大小和技术能力。
不是固定的设计,而是适合用户的屏幕尺寸或设备的设计。
网站会自动适应电脑、平板、手机,不用再去做手机端,用Wordpress做的网站都是响应式设计。
Robots.txt
这是一个文本文件,它允许(或拒绝)网络抓取机器人,也称为网络蜘蛛,是否抓取你的网站。
Breadcrumbs(面包屑)
面包屑是用于描述网站导航的术语,比如Home(首页)—products(产品页)。
面包屑是一个导航元素,它使用户可以将自己定位在网站中或移动到中间页面之一。通常将其放在页面顶部附近(通常在浏览器的地址栏正下方)。实际上,它允许用户找到进入主页的方式。
Anchor text(锚文本)
锚文本就是带链接的文字,你点击文字就可以链接到相应的网页上。
锚文本分为网站内锚文本和网站外锚文本(根据文本添加的是内部链接还是外部链接来区分)
Alt文本
替换图片的文字。
CDN
CDN是一个遍布全球的网站托管服务器网络。如果你使用CDN,你的网站通常会加载更快。
Nofollow
这是一个链接上的属性,这个标签的意义是告诉搜索引擎不要追踪此网页上的链接。
Multisite(多站点)
WordPress允许允许一种特殊的安装方式——Multisite,即在安装一个WordPress中创建站点网络。
多站点可以与子域一起使用,即,每个站点都将位于子站点(如site1.yourdomain.com)或子目录(yourdomain.com/site1)上。
超级管理员用户将有权访问整个网络的后端以及每个站点,而其他用户则只能访问特定站点。
每个站点可以使用不同的主题,插件,并具有自己的内容。他们在这件事上是独立的。
WordPress多站点有许多用途:
- 同一大站点内的微型站点。就像大学的不同系一样。
- 同一站点的不同语言版本。
SEO(搜索引擎优化)
SEO是搜索引擎优化的首字母缩写。这是操作和优化WordPress网站以在搜索结果中获得更好排名的做法。搜索引擎采用强大的算法和漫游器来分析网站的内容,性能和其他因素,从而确定网站的排名以及特定短语。
WordPress网站可以利用多种插件和搜索营销策略来提高其在搜索结果中排名更高的机会。具体参见《WordPress SEO优化教程》
Backlinks/Inbound Links(反向链接/导入链接)
导入链接是由其他网站指向网站的一个链接,与导出链接/外部链接(Outbound Links)相反。导入链接的多少是通过搜索引擎,尤其是Google来衡量一个网站是否受欢迎的若干因素中非常重要的一个。追求导入链接,需要注意链接方与网站的相关性。
Internal Links(内部链接)
内部链接就是同一个网址(同一个域名)下不同页面之间的链接,该链接仅仅指向此网站上的其他页面,是自己网站的内容链接到自己网站的内容,也称之为站内链接。具体参见我们的《内部链接优化》
内部链接将一个网站中的各个文件串联起来组成一个网站。内部链接的一个简单示例就是网站的导航菜单,导航菜单上的首页、博客、产品、新闻等都会链接到相关页面。
SEM(搜索引擎营销)
全称为“Search Engine Marketing”,缩写为“SEM”。搜索引擎营销,顾名思义,是试图从搜索引擎上获得新鲜的访问者。从广义上说,所有依靠搜索引擎来实施营销方案的网站推广方式都是SEM。目前搜索引擎营销主要包括搜索引擎优化、搜索竞价广告两种形式。
SERP(搜索结果页面)
搜索结果页面,“Search Engine Results Page”,是搜索引擎针对用户搜索的关键词而提供的搜索引擎认为最相关的网站链接。搜索结果页面有几十甚至上百页,而只有前面的一两页会被用户所重视。因此,搜索引擎优化的目的之一就是要让网站的某一页出现在搜索结果的前一两页中。
Sitemap(网站地图)
网站的整个内容列表,能让搜索引擎更快的抓取页面,方便收录。站点地图是搜索引擎优化中的一个重要步骤,其作用远远超过给网站访客做向导。更主要的作用是让搜索引擎的机器人或者蜘蛛了解一个网站,指导它们按照地图上的链接顺利到达各个网页。Google SiteMap服务则允许站长用XML文件罗列网站中的所有网页,确保Google能访问网站中的每一页。
White Hat SEO(白帽优化)
以正当方式优化站点,可以使网站更好地为用户服务并吸引爬行器的注意。在白帽SEO中,能够带来好的用户体验的任何东西都被视为对SEO有益。
Black Hat SEO(黑帽优化)
靠捕捉搜索引擎的漏洞和缺陷,将本身不怎么样的网站或者垃圾网站塞给搜索引擎,以次充好,骗取搜索引擎的排名,这样的所谓SEO做法是黑帽手段。黑帽优化往往是过时的优化做法,在三四年前搜索引擎反垃圾、反滥用的技术不够完美的时期曾经有效,而现在使用这些做法就会导致搜索引擎拒绝收录。与“黑帽”相反的自然是“白帽”,即通过搜索引擎普遍接受的方法,如增加文章的相关性来优化网站。
Favicon
Favicon是是favorites icon的缩写,亦被称为website icon(网页图标)、page icon(页面图标)或urlicon(URL图标)。Favicon是与某个网站或网页相关联的图标。网站设计者可以多种方式创建这种图标,而当前也有很多网页浏览器支持此功能。浏览器可以将favicon显示于浏览器的地址栏中,也可置于书签列表的网站名前,还可以放在标签式浏览界面中的页标题前。
浏览器地址中网站标题之前的图标,他可以帮助用户在浏览器选项卡中个直接识别网站。
SSL
SSL代表安全套接字层,是传输安全性的前身,是一种加密协议。使用SSL就可以让你的网址从http://变成https://。这对于大型网站很重要。
Linux
Linux是由Linus Torvalds创建的开源计算机操作系统,类似于Unix。记住,WordPress只支持Linux,不支持windoes。
Apache
Apache是使用最广泛的Web服务器软件。Apache是Apache HTTP Server Project的缩写,是由Apache Software Foundation开发和维护的免费开源软件。
MySQL
MySQL是一种流行的开源SQL(结构化查询语言),可用于多种平台,包括Windows、Unix或Linux和Mac OSX。
PHP
PHP是一种流行的服务器端脚本语言,专门用于与HTML集成,并且在内容管理系统和其他web应用程序中(通常与MySQL或MariaDB结合使用)。它可以在许多平台上使用,包括Windows、Unix或Linux和Mac OSX,是开源软件。
Javascript
Javascript是一种编程语言,允许开发人员向WordPress主题添加移动和动态元素,例如滑块或弹出窗口。这种编程语言稍微复杂一点,需要事先编码经验。
主题和插件使用Javascript执行特定功能。
HTML
HTML(Hyper Text Markup Language)是一种在网络上使用的编码标记语言。HTML用于通过Web浏览器显示文本,图像或其他资源。HTML是纯文本,不是编程语言。
CSS
CSS是一种W3C开放的标准程序语言,用于指定如何呈现网页。它允许网站设计师为网站创建格式和布局。
.htaccess
.htaccess文件是一个配置文件的Apache Web服务器软件,用来在其存在的目录中设置或更改服务器的配置。
HTTP Status code(HTTP状态码)

常见的有:
- 404—请求的网页不存在
- 503—服务不可用
- 301—页面永久性转移,网页更改地址后对搜索引擎最友好的方法。
下面我们尽可能一一列举:
-
1xx(临时响应)
表示临时响应并需要请求者继续执行操作的状态代码。以下是代码说明:
- 100(继续)——请求者应当继续提出请求。服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。
- 101(切换协议)——请求者已要求服务器切换协议,服务器已确认并准备切换。
-
2xx(成功)
表示成功处理了请求的状态代码。以下是代码说明:
- 200(成功)——服务器已成功处理了请求。通常,这表服务器提供了请求的网页。
- 201(已创建)——请求成功并且服务器创建了新的资源。
- 202(已接受)——服务器已接受请求,但尚未处理。
- 203(非授权信息)—服务器已成功处理了请求,但返回的信息可能来自另一来源。
- 204(无内容)——服务器成功处理了请求,但没有返回任何内容。
- 205(重置内容)——服务器成功处理了请求,但没有返回任何内容。
- 206(部分内容)服务器成功处理了部分GET请求。
-
3xx(重定向)
表示要完成请求,需要进一步操作。通常,这些代码用来重定向。以下是 代码说明:
- 300(多种选择)——针对请求,服务器可执行多种操作。服务器可根据请求者选择一项操作,或提供操作列表供请求者选择。
- 301(永久移动)——请求的网页已永久移动到新位置。服务器返回此响应(对GET或HEAD请求的响应)时,会亲自将请求者转到新的位置。
- 302(临时移动)——服务器目前从不同位置的网页响应请求,但请求者应继续使用原来位置来进行以后的请求。
- 303(查看其他位置)——请求者应当对不同的位置使用单独的GET请求来检索响应时,服务器返回此代码。
- 304(未修改)——自从上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。
- 305(使用代理)——请求者只能使用代理访问请求的网页。如果服务器返回此响应,还表示请求者应使用代理。
- 307(临时重定向)——服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
-
4xx(请求错误)
这些状态代码表示请求可能出错,妨碍了服务器的处理。以下是代码说明:
- 400(错误请求)——服务器不理解请求的语法。
- 401(未授权)——请求要求身份验证,对于需要登陆的网页,服务器可能返回此响应。
- 403(禁止)——服务器拒绝请求
- 404(未找到)——服务器找不到请求的网页
- 405(方法禁用)——禁用请求中指定的方法
- 406(不接受)——无法使用请求的内容特性响应请求的网页
- 407(需要代理授权)——此状态代码与401(未授权)类似,但指定请求者应当授权使用代理。
- 408(请求超时)——服务器等候请求发生超时。
- 409(冲突)——服务器在完成请求时发生冲突。服务器必须在响应中包含有关冲突的信息。
- 410(已删除)——如果请求的资源已永久删除,服务器就会返回此响应。
- 411(需要有效长度)——服务器不接受不含有效内容长度标头字段的请求。
- 412(未满足前提条件)——服务器未满足请求者在请求中设置的其中一个前提条件。
- 413(请求实体过大)——服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
- 414(请求的URL过长)——请求的URL(通常为网址)过长,服务器无法处理。
- 415(不支持的媒体类型)——请求的格式不接受请求页面的支持。
- 416(请求范围不符合要求)——如果页面无法提供请求的范围,则服务器会返回此状态代码。
- 417(未满足期望值)——服务器未满足“期望”请求标头字段的要求。
-
5xx(服务器错误)
这些状态代码表示服务器在尝试处理请求时发生内部错误。这些错误可能是服务器本身的错误,而不是请求出错。
以下是代码说明:
- 500(服务器内部错误)——服务器遇到错误,无法完成请求。
- 501(尚未实施)——服务器不具备完成请求的功能,例如,服务器无法识别请求方法时可能会返回此代码。
- 502(错误网关)——服务器作为网关或代理,从上游服务器收到无效响应。
- 503(服务不可用)——服务器目前无法使用(由于超载或停机维护), 通常这只是暂时状态。
- 504(网关超时)——服务器作为网关或代理,但是没有及时从上游服务器收到请求。
- 505(HTTP版本不支持)——服务器不支持请求中所用的HTTP版本协议。