WordPress5.0版本( 2018年12月16日发布)以后就自带新的默认编辑器,替代了旧的经典内容编辑器—Classic Editor。这种新的编辑器被称为Gutenberg或者区块编辑器—Block Editor。
新的编辑器以“块”命名,顾名思义,就是它以“模块/区块”的形式来创建内容,为编辑页面带来了一种全新的方法。当然,还有很多与旧编辑器的不同之处。
本文将带你探索新的编辑器,让过去冗杂繁琐的操作都在我们的学习下烟消云散。相信你一定会对新的编辑器了如指掌的。
请继续阅读并且了解如何使用新的WordPress区块编辑器在你的网站上构建和布局新的内容。
新的区块编辑器是什么?
Gutenberg是新WordPress区块编辑器的官方项目名称,于2018年12月6日作为WordPress5.0版本的一部分正式发行。需要注意的是,该项目目前处于 Beta和测试阶段 ,它现在只是“WordPress块编辑器”,因为这个才是该软件的核心组成部分。因此,本文中我们将新的编辑器称为“块编辑器”而不是“Gutenberg(古腾堡)”。
现在你应该早已经将网站更新为最新版本了吧,默认情况下你会看到新的区块编辑器。
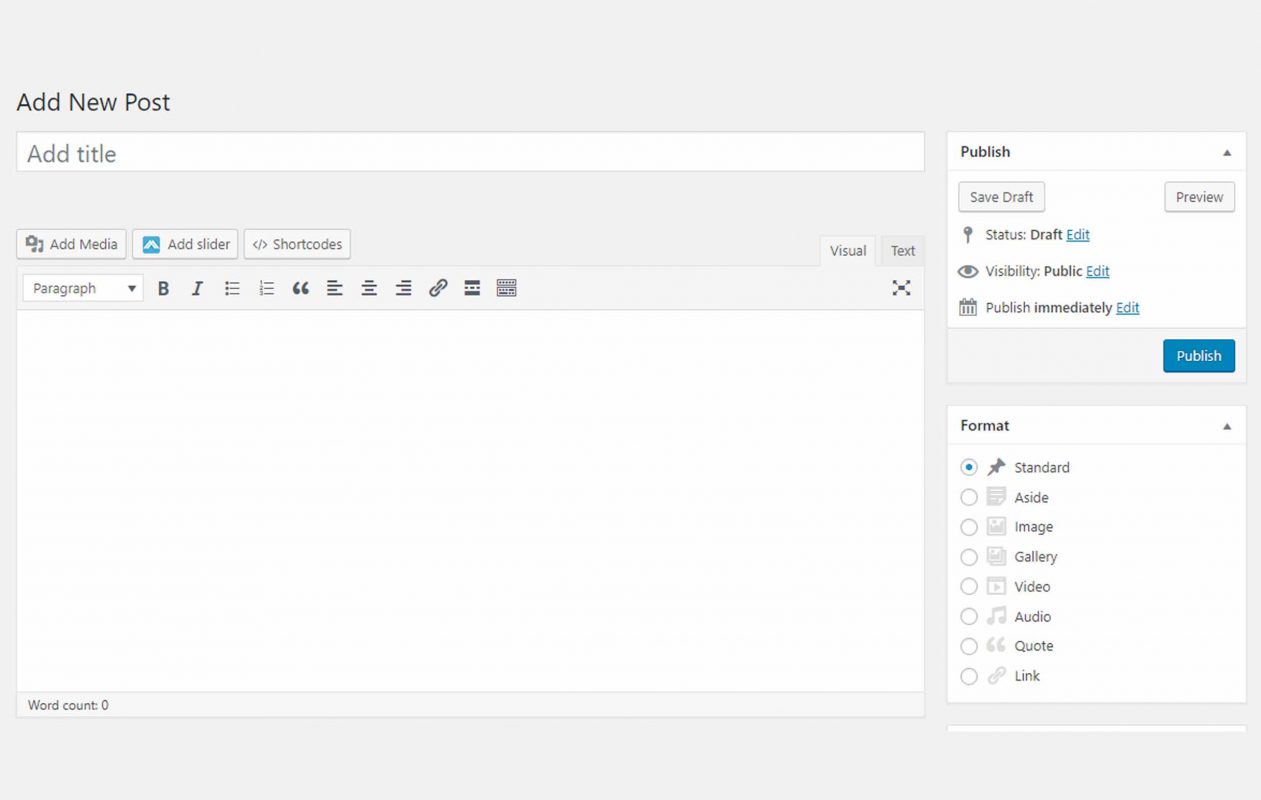
这是旧的WordPress经典编辑器的外观
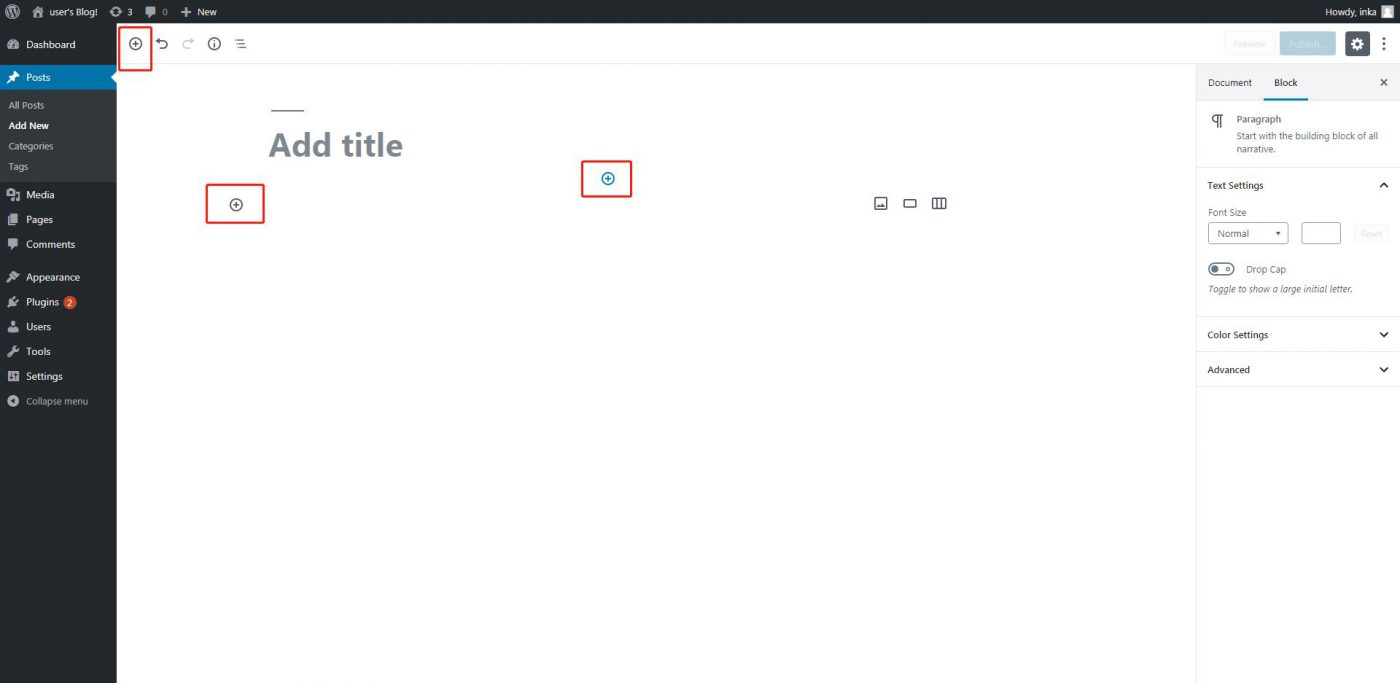
这是新的区块编辑器的外观

Classic Editor 
Block Editor
以上我们从视觉效果上就可以看出不同,当然,它们的内部结构使用功能也是不同的。
现在我们就来看看区块编辑器是如何工作的。
使用 Block Editor
就在刚才,我告诉你什么是块编辑器,并且你还知道了 Gutenberg 是基于块的编辑器 。那么什么是“块”呢?
块是你添加到编辑屏幕以创建内容布局的元素。你添加到帖子或页面中的每一个项目都是一个块。
每当你按“回车键”准备进行下一个段落时,新的编辑器就会自动生成一个新的区块供你选择,其中有:标题、段落、图片、列表、视频、画廊等多种多样的形式。
当然,如果你觉得每按一个回车键就会到达下一个模块实在麻烦,(因为我也是这么觉得的),你可以实现在区块内换行,只需要 使用 Shift + Enter 来创建新行,而且这个间距和区块间的距离也是不同的,可以增加更多的层次 。
创建新的博客文章或页面
创建一个新的博客文章,Block Editor 与 Classic Editor 并没有什么不同,你只需要像往常一样进入WordPress仪表盘的后台界面,单击“所有文章—写文章/增加新的文章”就可以了。
新的文章创建好之后,就要启动块编辑器编辑并布局你的文章了。
添加块
每个帖子或页面的第一个块是文章标题,在文章下面的所有标题能选择格式: H1 、H2、H3、H4。
之后,你可以使用鼠标移到标题下方(或按键盘上的Tab键向下移动)开始进行书写文章内容。

默认情况下,下一个块是段落,这使用户可以立即开始书写。
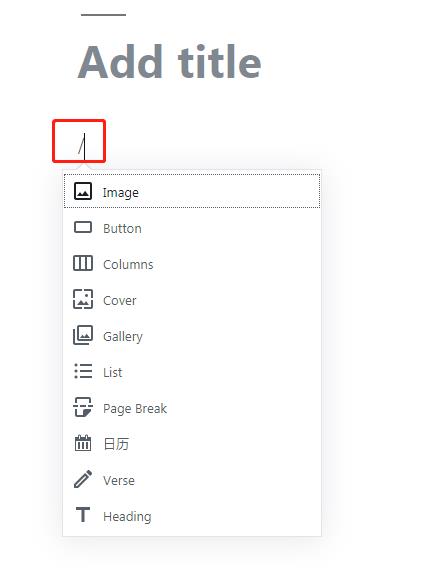
但是,如果要添加其他内容,则可以单击“加号”(正如图片所示有三个地方可以显示“加号”)添加新块。
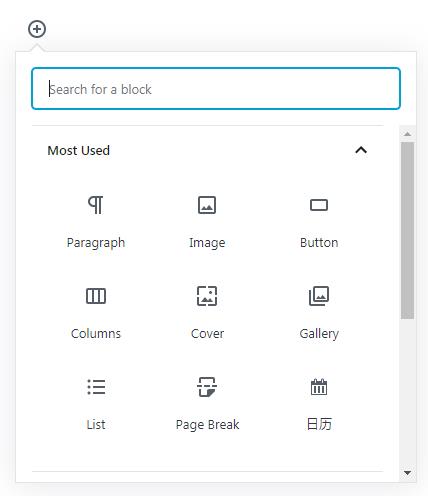
单击该按钮将会显示添加块的菜单,顶部带有搜索栏,下面是常用块和菜单的元素分类。
选择块元素也可以不用鼠标单击,快捷键的方法是输入“/”搜索和添加一个新块

单击鼠标 
快捷方式
使用块
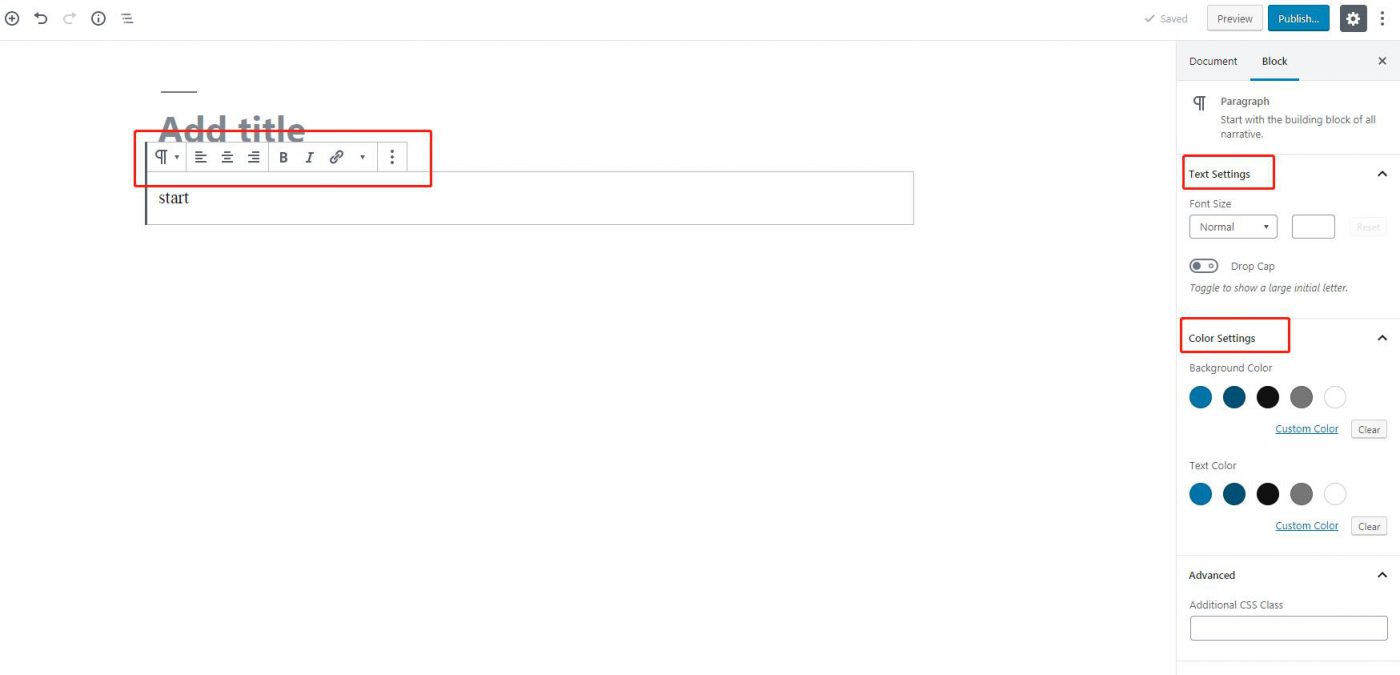
使用块会选择不同的块元素,不同的块元素中都会有自己的工具栏,不同元素中的工具栏作用和效果是不一样的。
并且,不光是工具栏中可以设置页面布局,编辑器的右侧也是为设置页面布局而准备的。
例如,你选择了一个段落块,那么我们就在这个段落块中工作,该块会显示基本的格式,并且编辑器右侧栏里也会有格式供你选择。

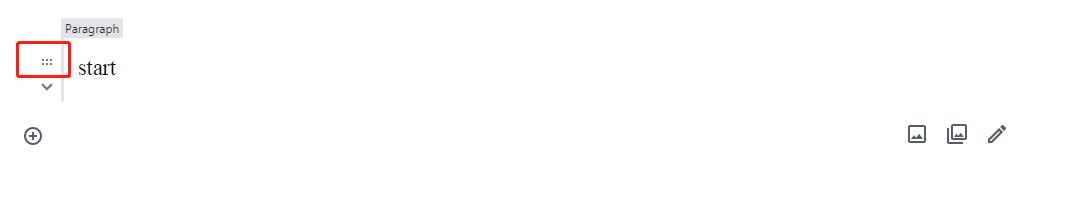
这些块还可以进行移动,你只需要单击每个块左侧的向上或向下按钮移动,或者单击中间的按钮直接移动。

保存和重复使用块
新版编辑器的块是可以单独保存并重复使用的。这对于需要经常在文章中添加特定内容的作者非常有帮助。
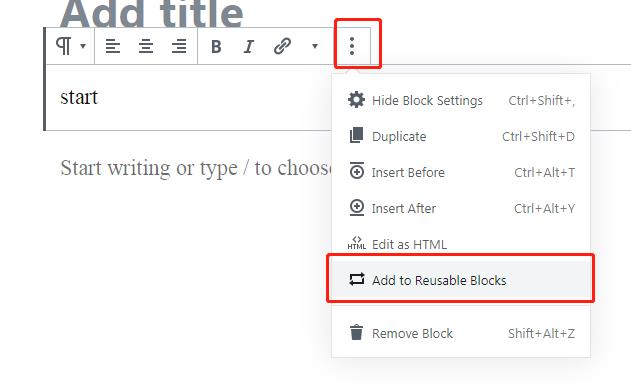
只需要单击每个块右上角的菜单按钮,选择“添加到可重复使用的块”选项。

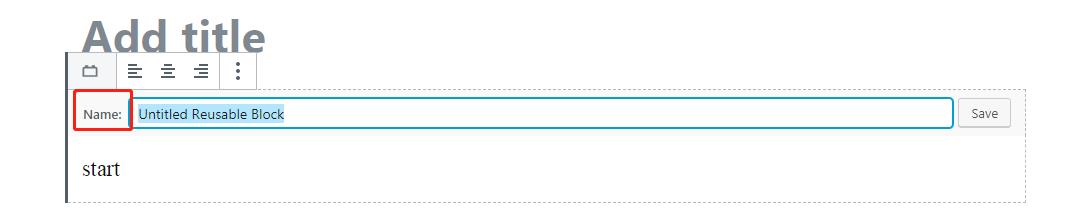
添加完成之后,系统还会要求你对此块进行命名,输入你的名称并保存。

现在,编辑器会将你保存的块另存为可重复使用的块。另外,你还可以添加更多可重复使用的块。
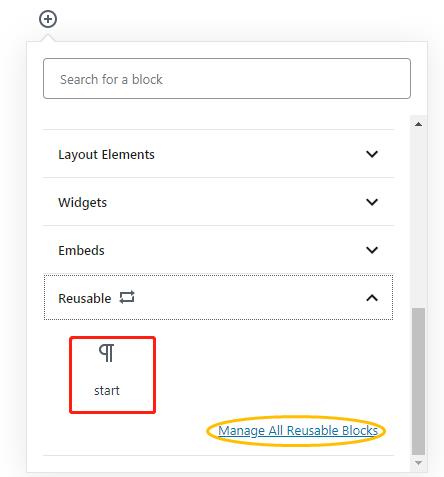
你可以在添加新块的选项里面看到并使用你添加的块。

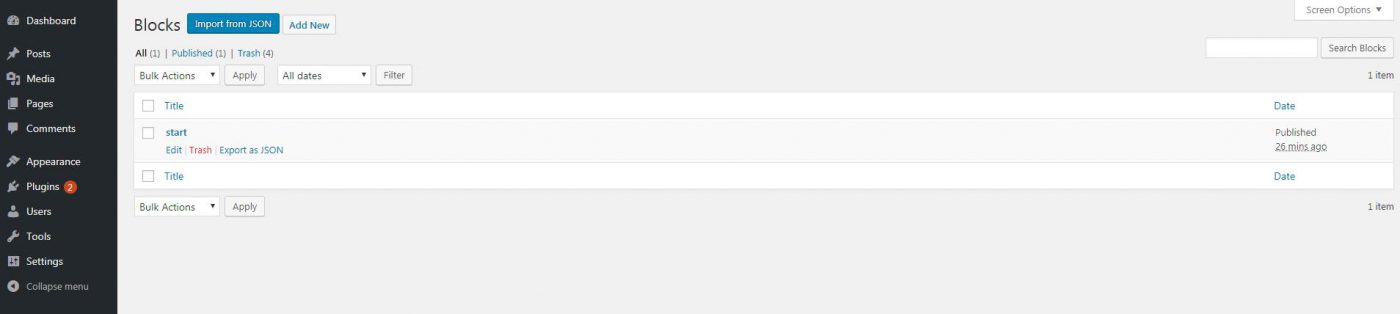
点击上图黄线圈出的“管理所有重复使用的块”,进入块的编辑页面,在这里你可以管理你所有添加的块(这里我们只添加了一个名称为start的块)。
你可以选择编辑或删除其中任何一个,你还可以导出块,并在其他WordPress网站上使用它们。

认识右侧编辑框的其他功能
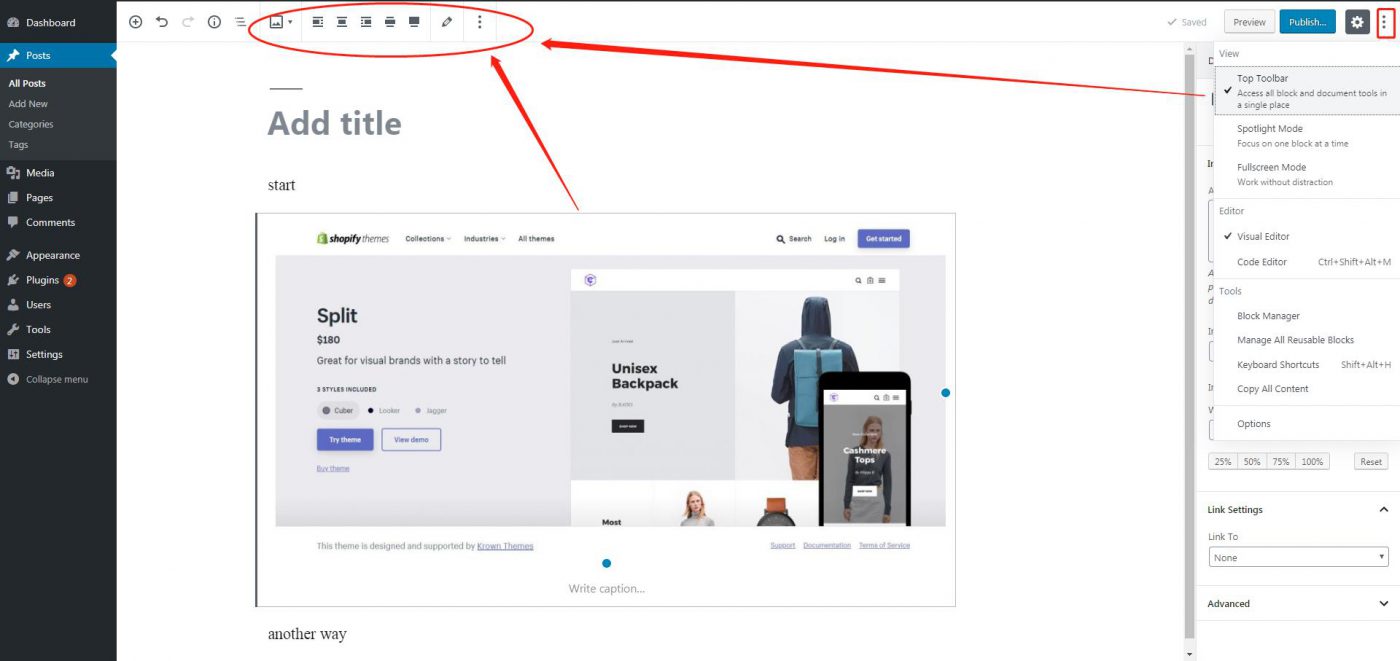
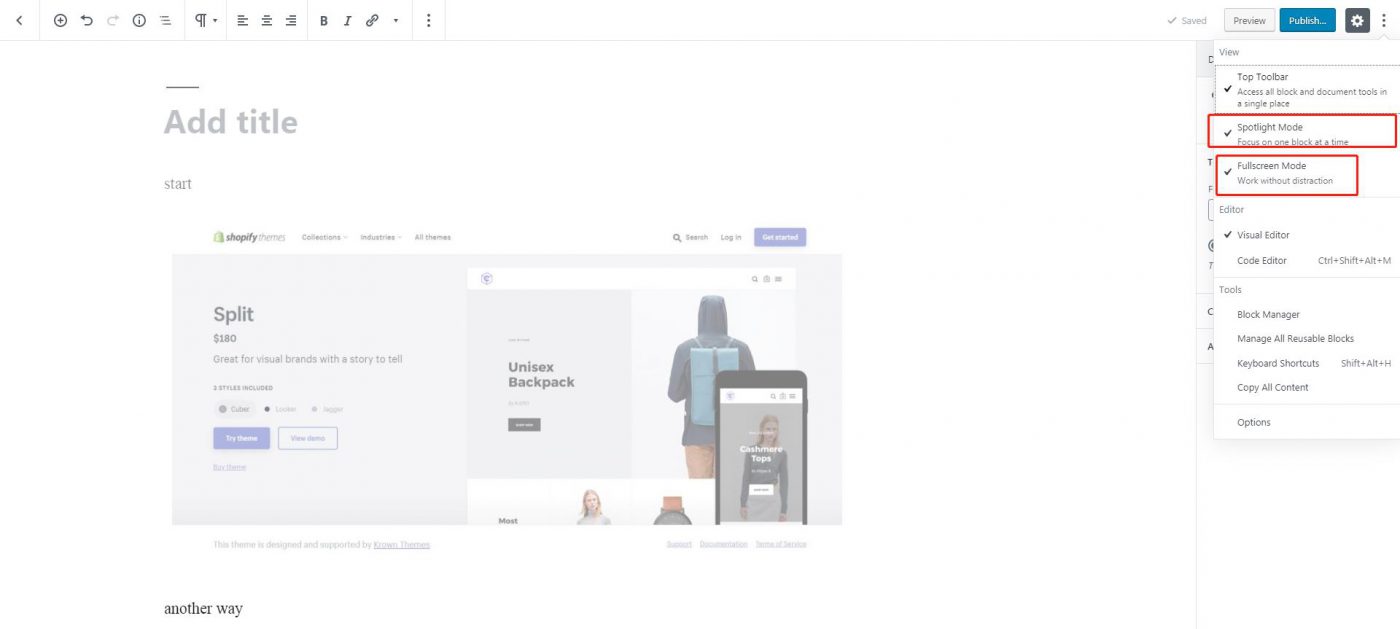
当我们点击屏幕右上角的三点按钮,选择“视图—顶部工具栏”时,就可以将块状工具栏移到编辑器的顶部位置。
然后你就可以像旧的WordPress经典编辑器一样在顶部编辑布局你的格式。(但是我还是喜欢在块中编辑,因为每个块不功能不一样,而且编辑器顶部的距离位置相对较远。看个人喜好和选择)

“视图”下面还有“—探照灯模式”、“—全屏模式”。
选择探照灯模式,你正在编辑的区域就会高亮,而其他未编辑区域就会变淡。
选择全屏模式,屏幕左侧的黑色边框就会消失,使得你可以全屏布局编辑你的文章页面。

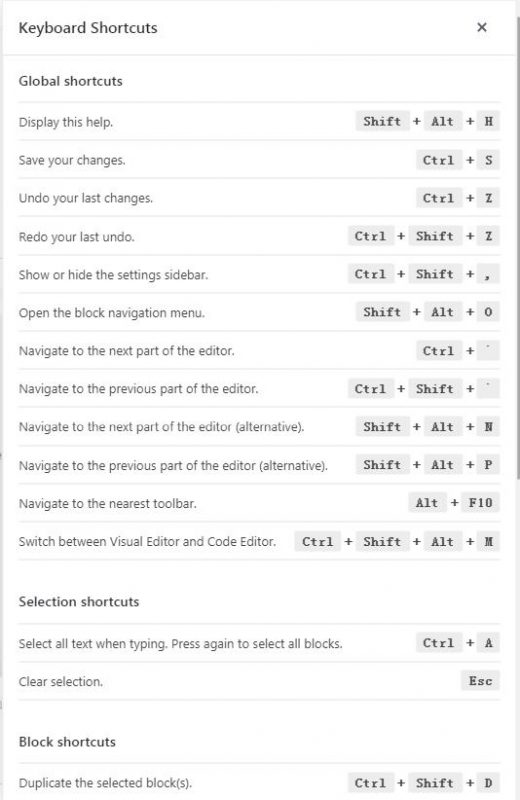
你还可以在三点按钮下的工具栏使用快捷键,这些快捷键将使你的工作流程更加完善。

右侧编辑框文档选项下面显示的是文章的状态,其中包括:发布日期、类别和标签、特色图片、摘要等信息。你可以在其中进行添加或修改。
区块编辑器的一些新功能
创建表格
经典编辑器没有添加表格功能,要使用表格你必须使用插件或创建编写自定义CSS和HTML的表格。
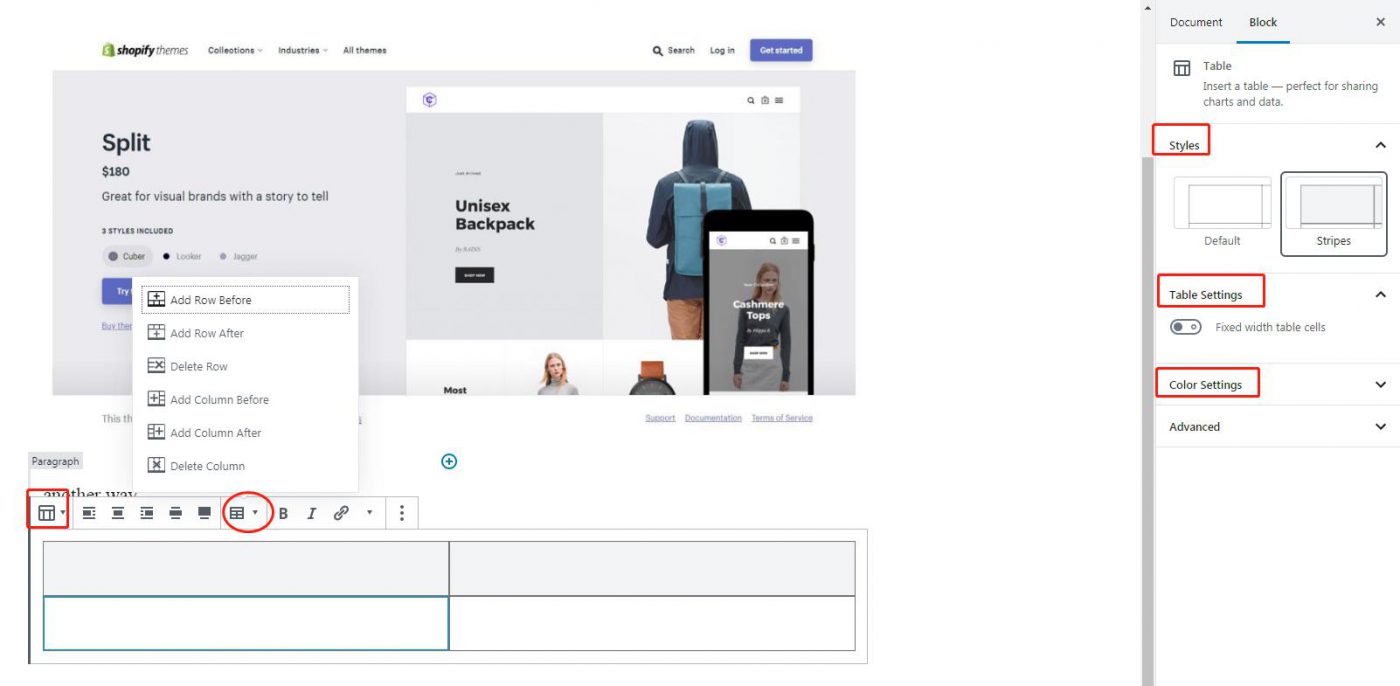
新的 Block Editor 创建表格非常简单,只需要在添加新块下拉选项中选择“格式—表格”,并在表格中输入你所需的行数和列数就可以了。
以下是我们创建的2行2列列表,你也可以在选项中删减、增加行列数。
右边的编辑框,在区块设置下还可以修改表格的样式或颜色。

创建多层次的分级列表
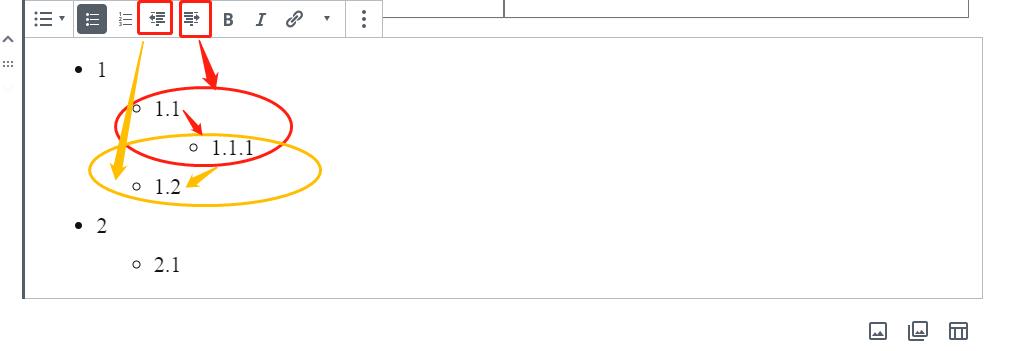
新编辑器的列表样式并没有改变,不过增加了一个非常重要的特性:列表缩进,这样我们就可以创建多层次的分级列表了。
如图所示,列表的工具框中有两种缩进方式:箭头指向右边的是向右缩进,可以创建子列表;箭头指向坐边的是向左缩进,可以从子列表返回创建上级列表。

按钮功能
古腾堡中新增加了按钮功能,对于你的网站想要开启一个什么样非常醒目的界面时就可以使用此按钮功能,就好比是淘宝网站上的购物车按钮图标一样,一点击它就会跳转到购物车页面。

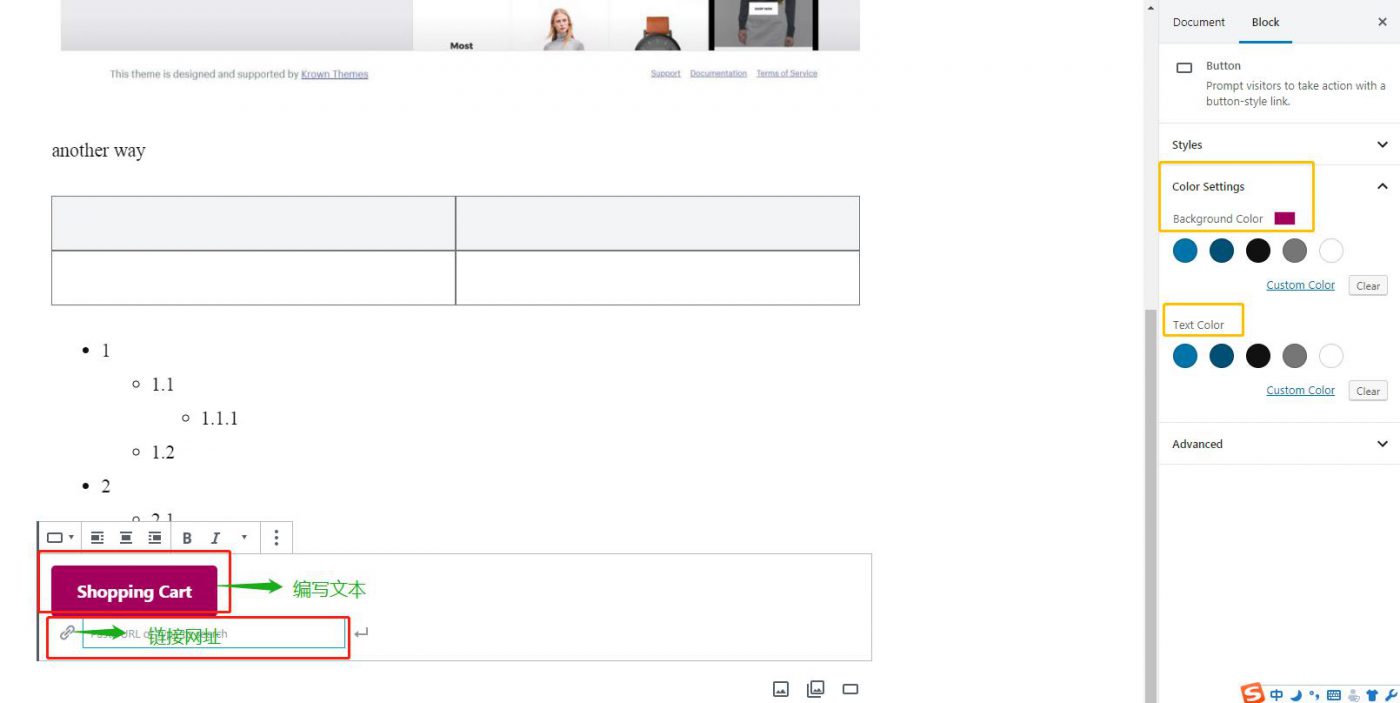
在按钮上添加你想要称呼此按钮的名称文本,并在右侧区块编辑栏中设置文本颜色。
在文本下面输入你想要连接的URL网址,应用后,用户点击此按钮就会自动跳转到网址页面。
如果你想要用户有一个非常醒目的链接体验,比如你想要他们订阅邮件或者关注你什么之类的,使用此功能再合适不过。
画廊
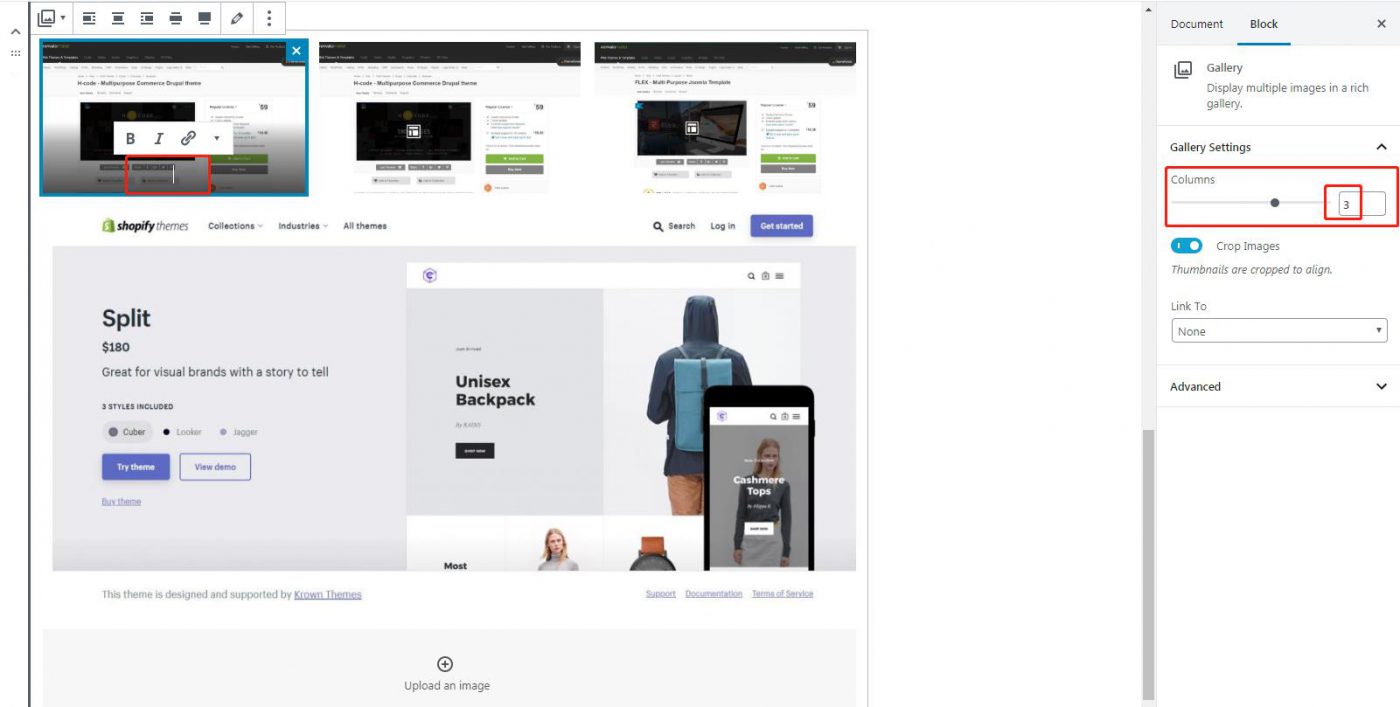
新增的画廊功能非常好, 它不仅让你能够调整图片的列数,而且会根据总数量对图片做出裁切,做出整齐的布局。
因此,它并不用像旧编辑器那样需要我们对大小尺寸不同的图片进行裁剪整齐才可以,大大简化了我们的操作流程。

在每个图像下面都可以自定义描述文本。
而且块编辑器的一个神奇功效就是:在编辑中可以改变当前的区块类型为相似的区块类型。
比如:画廊可以改为图像;段落可以改为标题、列表等来实现你编辑中有变化的因素。
改变方式就是点击块左上侧工具栏中第一个按钮。
构建竖向文本——栏目
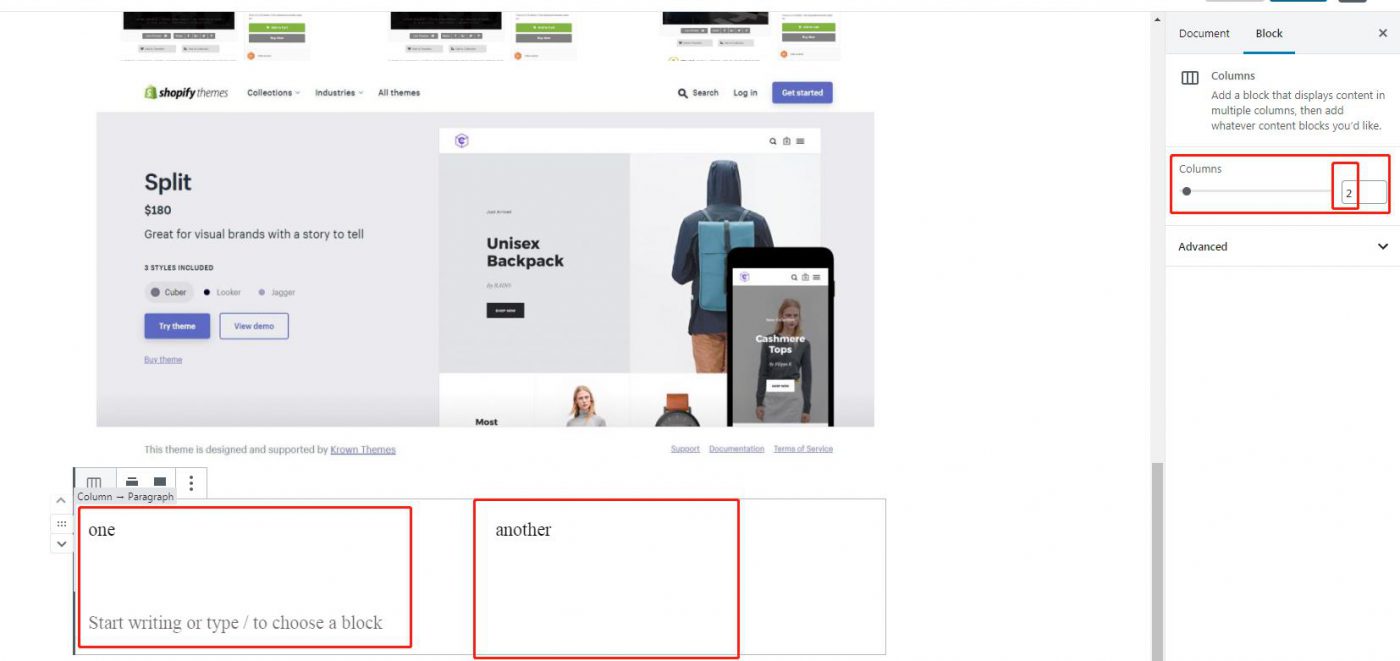
一般我们的文本形式总是横向的,在以前的WordPress经典编辑器中也是这样。现在我们可以在同一行添加多列文字,也就是说,文本可以竖向排列,这都是“栏目”功能的功劳。
在“添加新块”的下拉框中单击“布局元素—栏目”,就可以实现此功能。

同样地,在右侧的块设置中你可以改变栏目数。
“经典”—— 新编辑器中的旧功能
如果你在添加新块的编辑过程中用不太习惯新区块的编辑功能,那么,“经典”就能带你时光穿梭,让你享受旧编辑的乐趣。
但是,唯一可用的选项是您在编辑工具栏中看到的选项。没有其他选择。甚至没有额外的CSS类。
你可能只应将经典块用作最后的选择。相反,尝试学习如何使用新的古腾堡块。将来,经典块可能会被弃用 。
还是在“添加新块”的下拉框中,点击“格式——经典”就可以办到。

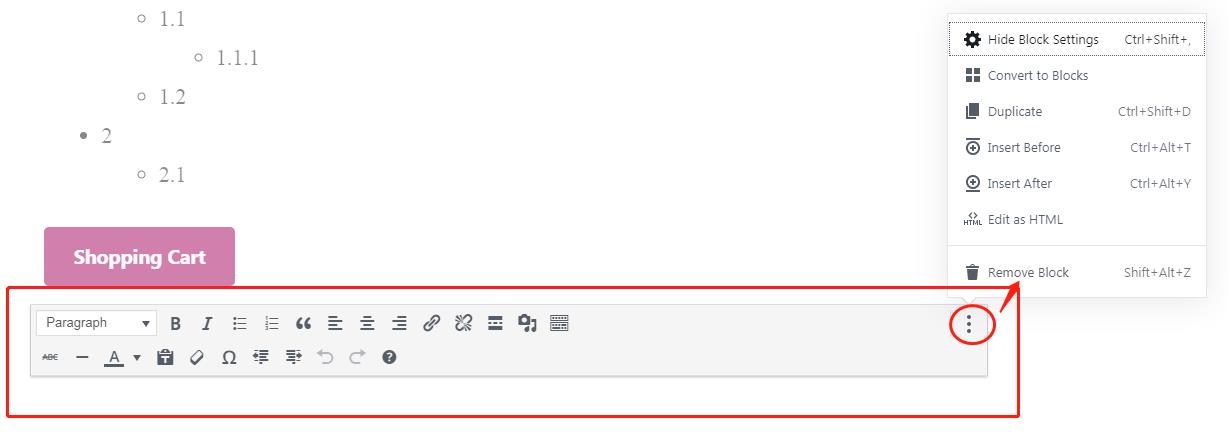
在经典格式的新块的右上角有个“三点按钮”,可以对此块进行新功能的编辑。
旧编辑转换为新块
在 Gutenberg 编辑器中使用旧编辑功能,可以将经典文本转换为块。同上,单击“三点按钮”选项框中选择“转换为块”就可以了。
旧编辑中的HTML
使用经典块能做的另一件事就是用HTML编辑内容。同上,单击“三角按钮”—“编辑为HTML”。
那么你将看到构成内容的所有HTML代码,并且可以自由地对其进行编辑。这与在经典WordPress编辑器中使用“文本”选项卡(与“视觉”选项卡相对)相同。
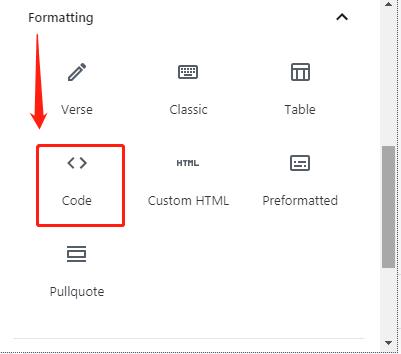
代码块:为了显示代码(技术性展示更简洁)
该代码块非常适合显示代码段,并保留空格和制表符,使你可以编写HTML,CSS,JavaScript,PHP或几乎任何类型的技术代码。

代码块没有格式样式,如:粗线、斜体或删除线,也不能添加链接。
代码块也不能切换为任何其他类型的块。代码块就只能是代码块。“短代码(简码)块”也不能切换为其他类型。
插件最常使用短代码来向WordPress网站添加功能,而无需编写自定义代码。本质上,这是添加更多高级内容的捷径。
在文本旁边添加图像
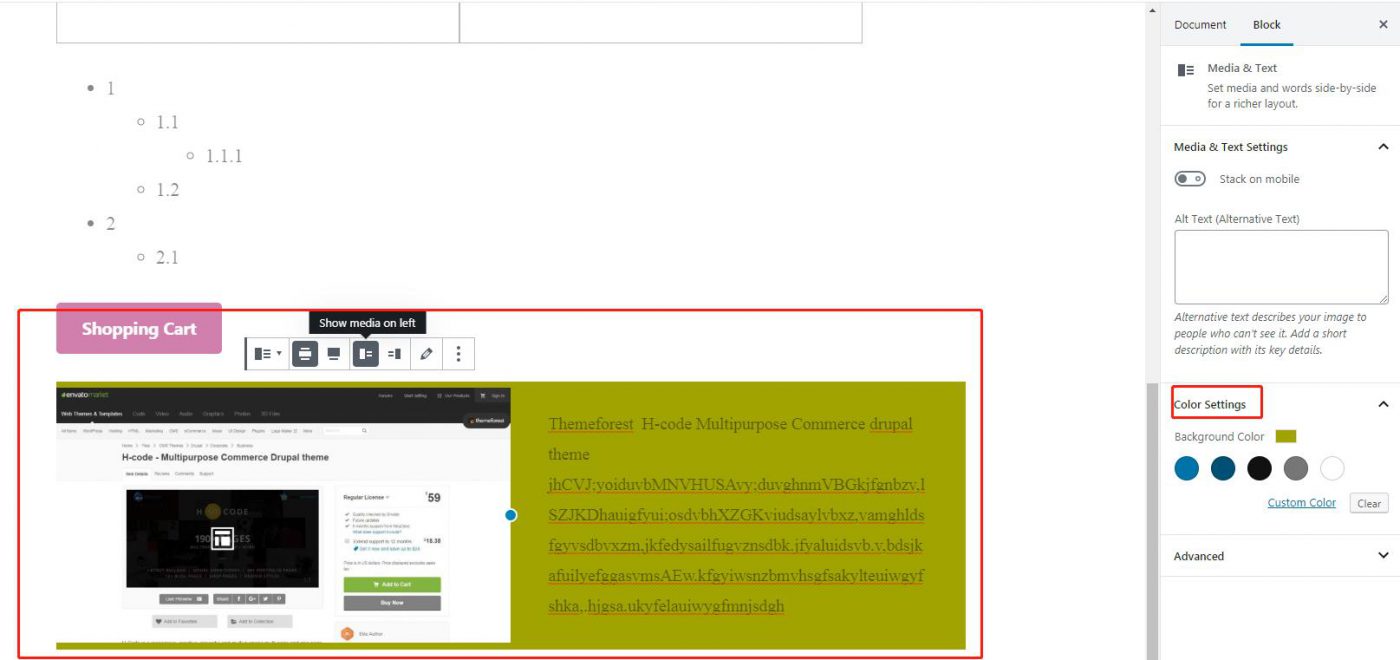
使用旧的编辑器,用户无法在文本旁边放置图像。现在新的编辑器你可以使用“媒体和文本”来执行操作。

这个简单块带有两个并排放置的块,你可以轻松地在文本旁边添加图像,也可以把文本和图像的位置调换,至于文本字体的大小,你可以在右边高级设置的区块栏中改变字体大小,还有整个块的背景颜色。
分页
当你的文章写到一定长度并且需要在下一页展示时,新的编辑器提供了分页功能。你只需要在后台将“分页符”添加到你需要分页的地方,用户在前端阅读到该地方时就会有页码显示,并且可以点击下一页,系统会自动跳转。

分页符块在“布局元素”中。
封面图像
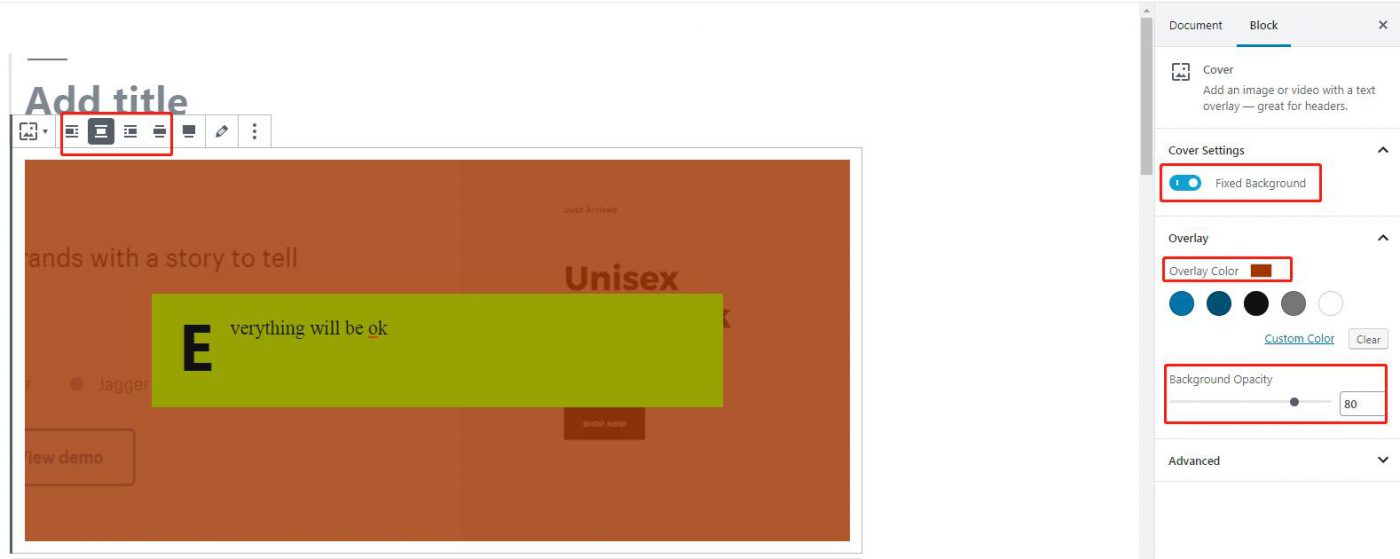
封面图像是一种比较宽的图像,通常用作页面中新节或故事开头的封面。它们看起来很漂亮,并且你也可以在图像上面添加你的标题文本。
封面图像的对齐方式有四种,在区块的上方工具栏中显示,你可以任意调整。
在右侧的高级设置中,你可以选择封面的覆盖颜色和封面的透明度(背景透明度)。除此之外,你可以将封面图像设置为固定图像,这意味着图像被锁定在背景中,并且随着用户向下滚动页面而不会移动。但是页面上的所有其他元素都可以正常滚动,比如:图像上覆盖的颜色就会移动,但是图像本身不移动。你可以试试看这一效果。
封面图像上如果有文本,右侧也可以设置文本字体大小和字体颜色、字体背景颜色等。

阅读更多
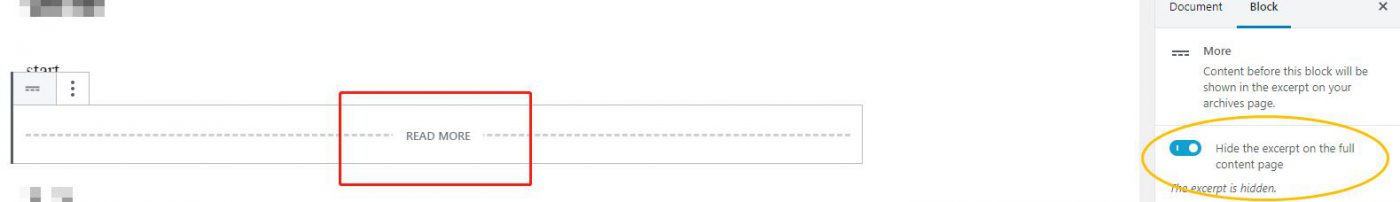
当你想在博客主页和存档页面上添加简短介绍,然后将读者链接到文章的其余部分时,可以使用“更多阅读”块 。
运用更多内容块时,此块以前的内容将在存档页上作为摘要显示。
但是你可以选择隐藏摘要,只需要单击右侧区块高级设置中的“隐藏摘要”按钮即可。
你可以试试,当你在后台编辑好隐藏“阅读更多”之前的内容时,前端就会不显示这部分内容。
但是在大多数情况下,我不建议这样做。
注意:“阅读更多”框实际上不会显示在你的文章中。

诗句
诗句块用于写作诗歌和其他文学作品。与传统的段落文本不同,它使所有空格和换行符保持不变,并在你输入时显示全部的空格和换行符。
诗句块只能转换为段落块,然后将文本恢复为常规文本格式。
引文
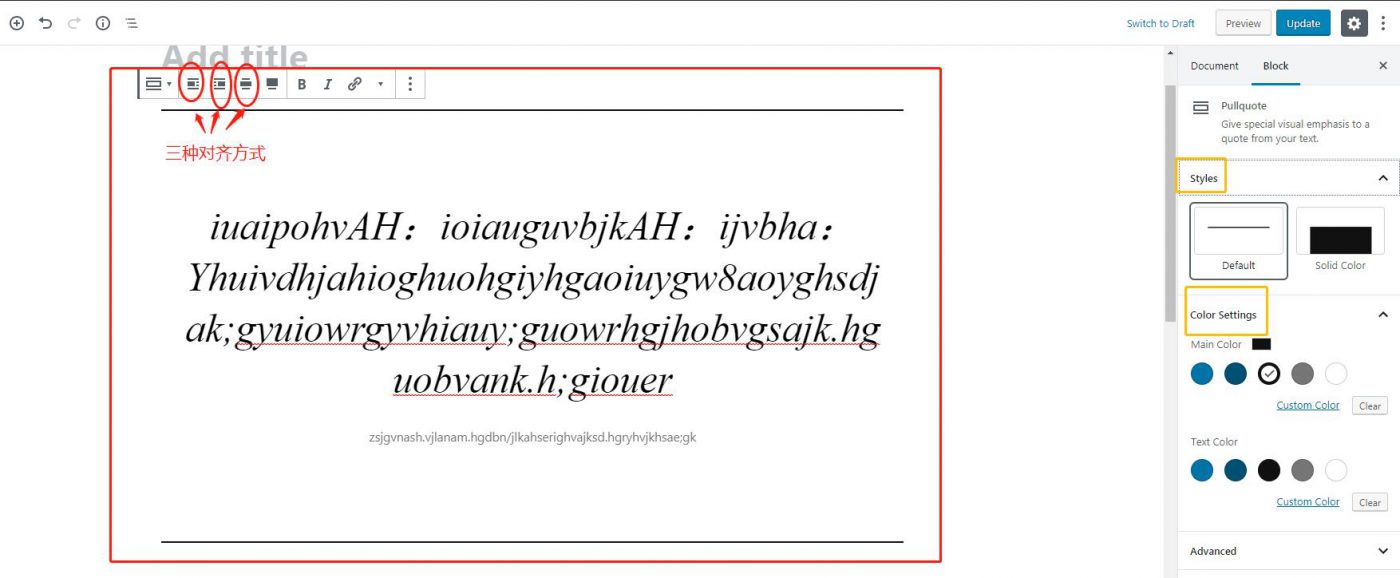
Pullquote是简短引人注目的引语,摘自文章的正文,用作副标题或图形功能,以引起注意。
pullquote的对齐方式可以将整个pullquote浮动到左侧或右侧,并让下面的内容环绕其侧面。

新编辑器中更便捷的功能
字数统计、文章内容结构
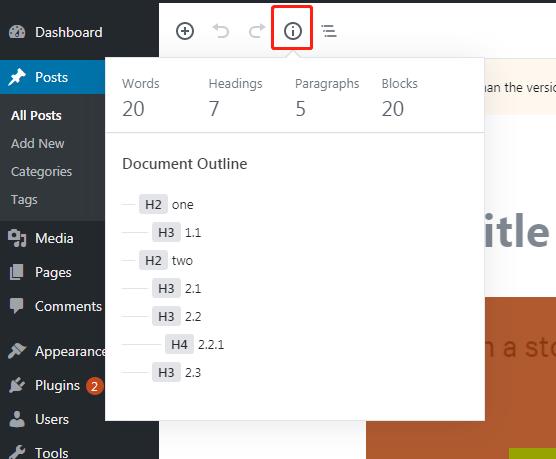
切换新的区块编辑器后,大家可能找不到WordPress自带的字数统计功能了,其实新编辑器只是把它改变了位置。当我们点击编辑器顶部的叹号按钮,就会发现字数统计功能,而且,除了基本的字数提示功能外,还有一个非常重要的结构就是文章大纲,它可以帮你理清文章结构,写出更优秀的作品。

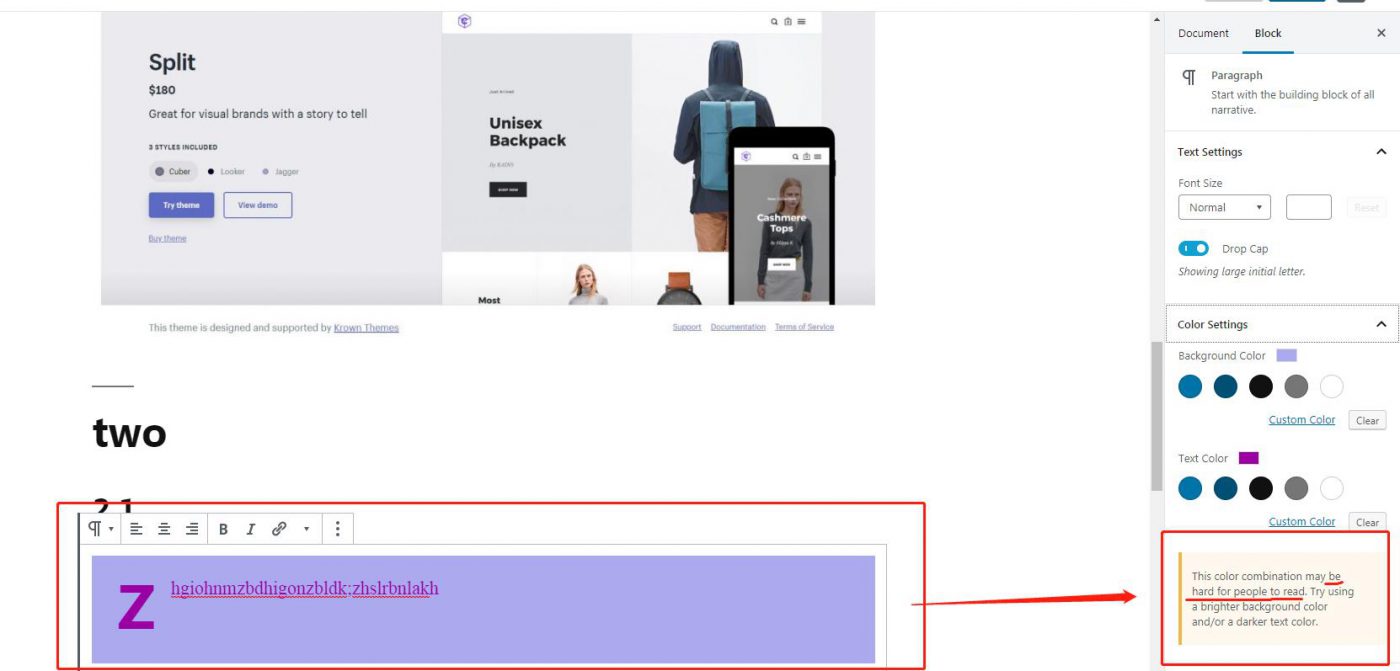
文字颜色、背景、首字母下沉
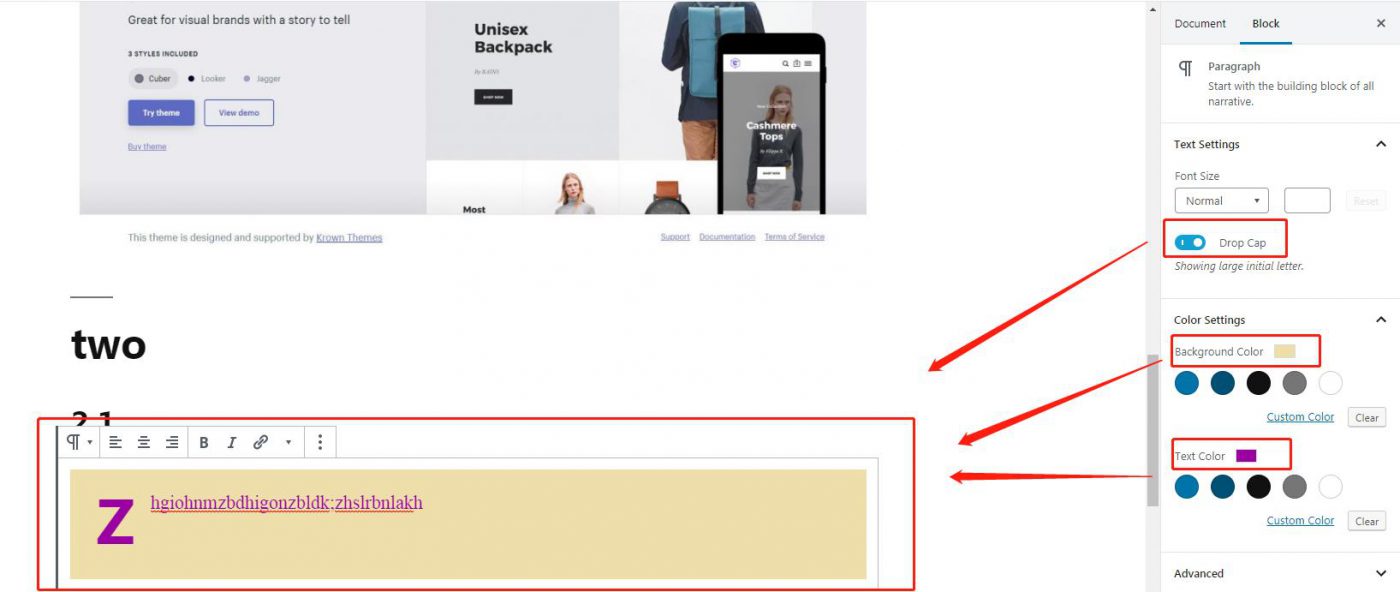
在古腾堡中改变了以往编辑器在行内添加文字背景的方式,它可以为整个段落添加背景。你可以设置背景和文字颜色,而且如果你的颜色搭配不当,还会给出修改提示,这样更有利于我们做好用户体验。
它还提供一个醒目的文本方式就是首字母下沉。


color is wrong
拖拽功能
在经典编辑器中,我们上传图片需要点击添加媒体、上传图像、插入文章内等多个步骤,但是古腾堡中就没有那么麻烦了,你可以直接把桌面上的图片拖到编辑器的指定位置,它会自动为你在拖放的位置添加一个图片区块 。
Gutenberg 也可以快速更改段落的位置, 在编辑器中,你除了可以使用区块箭头控制位置外,还可以直接拖拽到指定的位置 。
固定链接明显
在刚刚接触古腾堡时,很多做SEO的朋友都会遇到一个问题,固定链接设置消失了,其实并没有,只是隐藏了起来,点击标题就能看到 。

编辑器自动更新文章
当我们一直没有离开编辑界面,花费很长时间在编辑一篇文章时,你就会发现,每隔几分钟,系统就会提示你:文章已更新。这就大大避免了我们手动更新的失误或者由于系统卡顿电脑故障等原因而丢失内容。
相信这一点对很多编辑来说都是很值得欣慰的。
旧编辑器中的帖子会怎么样?
当你将站点更新为WordPress5.0以上的版本时,以前用旧的经典编辑器编辑的文章,块编辑会将所有内容放入单个Classic块中。正如我们上面所提到的一样,新的块编辑器具有旧的经典编辑器的功能,是嵌入在新的块编辑器中的“经典( Classic )”。
要使用旧内容,你可以:
- 将其保留在Classic块中,然后像使用旧WordPress编辑器一样对其进行编辑
- 使用 “三个点”图标,然后选择“ 转换为块”。那将把你所有的布局分解成单独的块。然后,你就可以像使用Gutenberg块编辑器最初创建内容一样使用内容。
wordpress新Gutenberg编辑器的优缺点
优点
- 更少的短代码和更少的编码
- 减少插件,减少服务器负载(这可以提高你的网站速度)。
- 移动友好界面
- 斜线自动搜索块
- 类似于中型编辑器
- 对齐方式更多样化
- 按钮实现更轻松添加CTA(市场营销中的号召性用语)
……
缺点
在很多时候,变化都是不受欢迎的 ,因为它浪费了人们的大量时间要去学习如何使用它。
但是,除此之外,新的编辑器还有其他缺点:
- 用户不太友好
每次添加内容都需要创建一个新块的需求使它变得不那么用户友好 。 - 兼容性
许多用户报告了当前Gutenberg版本的兼容性问题。有很多WordPress插件和主题,因此使其与Gutenberg一起使用可能会具有挑战性。但是,考虑到更改的必要性,许多开发人员提出了专门用于增强Gutenberg功能的Gutenberg友好插件和 Gutenberg主题。例如,你可以使用这些插件添加其他种类的块,等等。但是不保证是否会放慢网速。 - 图像调整大小是一个问题
插入图像时,图像将居中对齐,并且默认情况下为全角。如果要减小图像的尺寸,可以将文本环绕在图像周围,以减小图像的尺寸。但是要自定义大小,你必须在文本编辑器中自定义大小,这与经典编辑器类似。因此,对于没有WordPress工作经验的人来说,调整图像大小将是一个问题。 - 目前缺少Markdown支持
我们大多数人都喜欢markdown ——一种写WordPress帖子的简便快捷方式。但是,如果你使用了Gutenberg编辑器,你将在插件的beta形式中找不到这种markdown支持。 - API仍处于开发阶段
实际上,在撰写本文时,开发人员在构建主题和插件时完全依赖于API。对于开发人员来说,这是一个坏消息,因为Gutenberg编辑器的API仍处于开发阶段,因此可能无法访问。
结论
以上我们基本展现了WordPress新区块编辑器上的所有功能,以及它的优缺点,希望会对你选择使用哪一款编辑器更有帮助。
但是,更新总是好的,因为技术在前进,但避免不了总有许多问题。因此,我们要学会扬长避短。