摘要:图片使文章栩栩如生,也有助于你网站的SEO 。
图片SEO:这是优化你网站上图片的过程,以便搜索引擎可以轻松地“读取”和查找这些图片,从而提高你的内容在Google和其他搜索引擎的可见度和排名。
在本教程中,我们将向你展示如何遵循最佳的做法来优化网站的图像。
高速度的网站更有利于搜索引擎优化(SEO)和用户体验,搜索引擎一直都将快速网站的排名放置到最高的位置上。因此,我们的图像优化也应该遵循提高网速的原则。
图片会增加你的整体页面的加载时间 ,它的下载时间比文本的下载时间要长,这意味着如果你要下载多个大型图像文件,则页面加载速度会变慢。
你需要确保你网站上的图像针对网络速度和用户体验进行了优化,由于许多初学者都不是图形和图像编辑方面的专家,因此刚开始接触这一块内容可能有些吃不消,没关系,我们慢慢来。
优化图像的最佳方法是使用Adobe Photoshop等照片编辑软件在计算机上对其进行编辑。这可以使你选择正确的文件格式和大小来创建图片。
当然还有一些WordPress的图像插件,这里我们具体不做介绍。
下面是本篇文章要介绍的优化图像的一些要点,请点击观看。
一 、图片的选择
在你决定要使用图片时,首先要做的就是在众多图像中找到最适合你帖子或页面的图像。
好的图像具有与你页面相匹配的主题,有助于强调你的内容并且提高用户体验。
如果你们公司有专业的摄影师——能够拍摄出与你写作相关的图像,一定要坚持使用自己的东西。原创是极好的,当你使用独特的高质量图像,你的用户体验就会非常好,图像在搜索引擎中获得的排名机会就会越大。相反,当太多的网站具有相似的图片时,它们就无法为你的网站提供潜在的SEO效果。
如果没有,你就需要在线查找与你的内容相匹配的图像了。
有很多方法可以从网上查找免费的图像,比如:谷歌的高级搜索设置。在这里面你可以执行各种搜索限制来缩小搜索范围,达到你想要的结果。如下图:

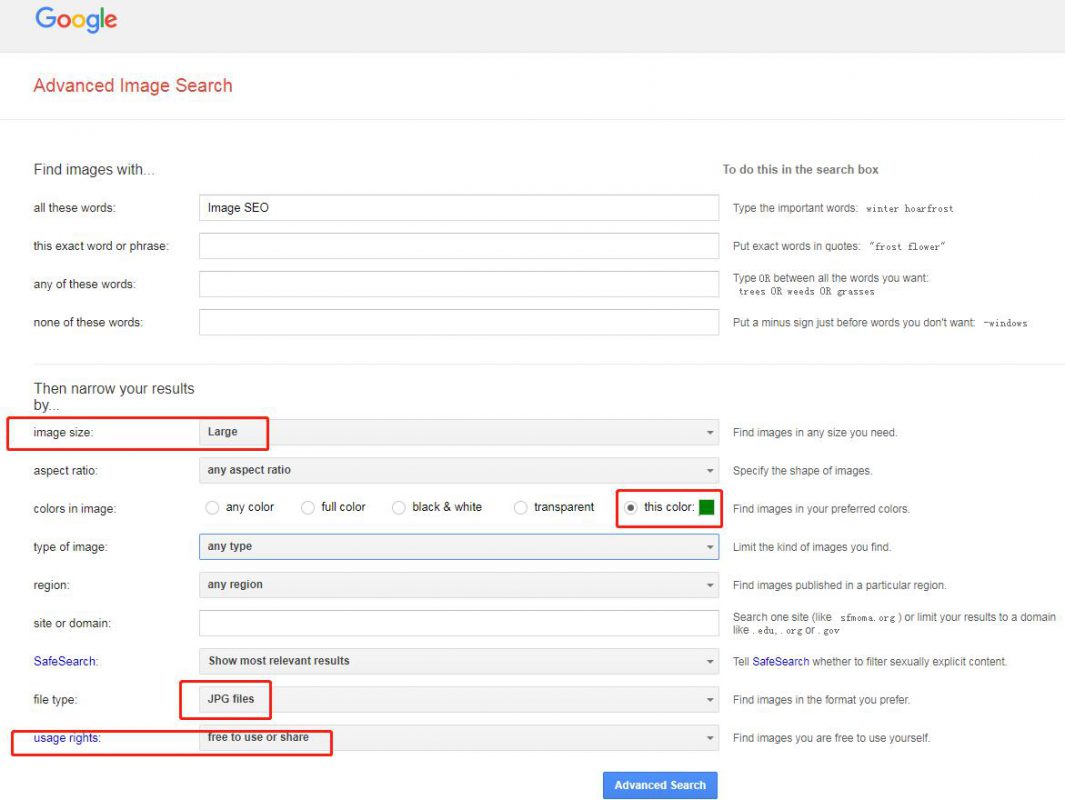
Google高级图像搜索 
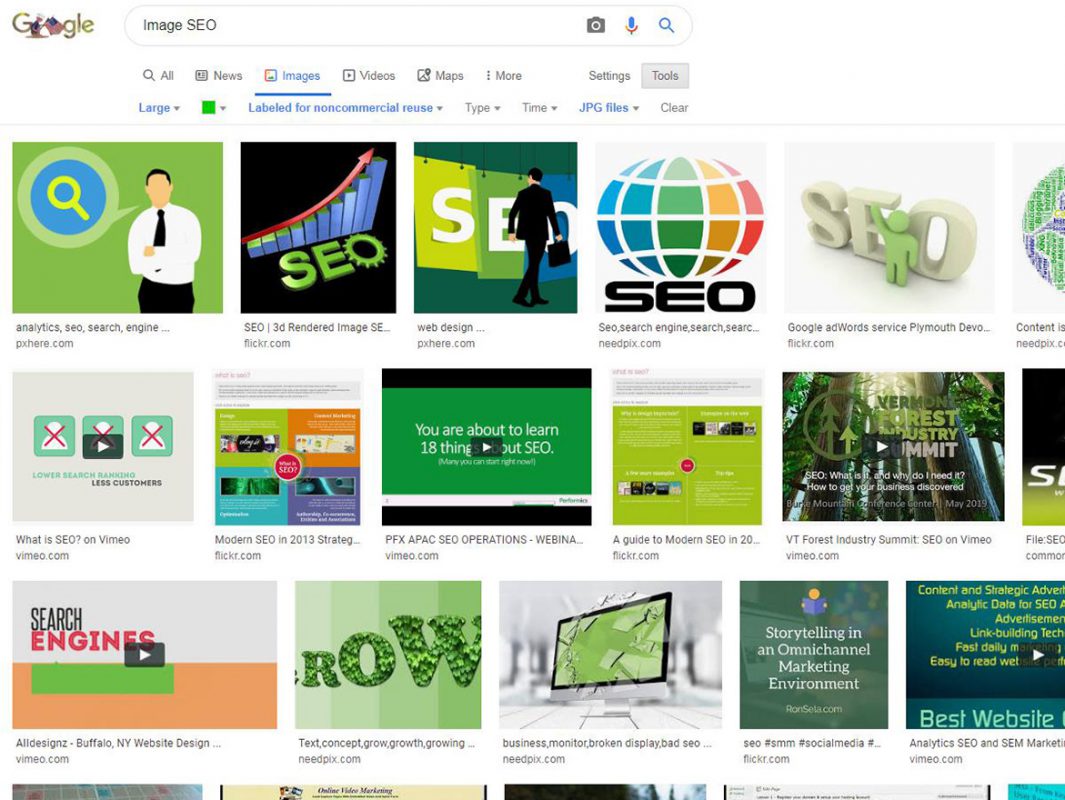
高级搜索结果
以上栏目中,除了上面使用关键字搜索外,下面的部分就是帮助你缩小搜索范围的标准,都有以下标准:
- 图片尺寸
有任意尺寸、大尺寸、中尺寸、图标,大于400 × 300 / 640 × 480 / 800 × 600 / 1024 × 786,大于2 / 4 / 6 / 8 / 10 / 12 / 15 / 20 / 40 / 70百万像素。 - 宽高比
任意宽高比、竖版、横版、正方、超大。 - 图片颜色
有任意颜色、全彩图片、黑白图片、透明、特定颜色(这里是自定义,图片中我们选择绿色) - 地区
你可以根据你网站所面向的用户群体的地区来选择此选项,假如你的网站是做英语国家的批发或者零售外贸业务,那么选择图片的语言应该是当地语言,应该选择当地英国、美国等。 - 安全搜索
默认情况下是选择显示相关程度最高的结果,当然还有一个选项,那就是过滤掉色情内容。 - 文件类型
这一部分我们将会在本文的下面部分着重介绍,这里几乎所有的图片文件类型你都可以选择:默认是任意格式,还有JPG、PNG、GIF、SVG、WEBP、ICO、BMP、RAW。 - 使用权限
默认情况下是不按照许可过滤的,但是为了避免版权冲突,商业侵权等概率的发生,你可以选择按照图片是否有许可权限来筛选,比如:可随意使用或共享、可随意使用或共享(甚至用于商业用途)、可随意使用/共享/修改(甚至用于商业用途)。
不要插入没有使用目的的图像,内容中的每一张图片都应该讲述一个故事或对内容进行补充。如果你的图像在网站页面上没有起到相关作用,那么你就得考虑是否应该删除它了。
图像会对你的用户产生情感影响并留下比文本更加深刻持久的印象。因此,选择图像是非常关键的一步。
二 、图片的格式
就算我们不是专业的美工人员,我们也知道一点保存图像的格式,比如JPEG或PNG。现在我们一一介绍几乎所有的图像格式,看看你适合用什么样的图像格式。
另外,我们还需要了解一下图像的压缩方式,这对于你了解下文有很大的帮助。
- 有损压缩
有损压缩通过永久消除某些信息(尤其是冗余信息)来减少文件。当文件被解压缩时,只有一部分原始信息仍然存在(尽管用户可能不会注意到它)。有损压缩通常用于视频和声音,其中大多数用户不会检测到一定程度的信息丢失。
- 无损压缩
无损压缩不会像有损压缩那样降低图像质量。相反,它通过从文件后端删除多余的元数据来实现较小的文件大小。这样,图像质量保持不变,同时减小了尺寸。也就是说,无损压缩无法实现有损压缩可以实现的文件大小。
有损压缩和无损压缩的不同之处在于文件被解压缩后,所有文件的数据是否可以原封不动的保存下来,所有信息是否可以还原。
通常,文本或电子表格文件的首选技术是无损压缩,因为丢失数据是很严重的问题。GIF是Web上使用的一种图像格式,可提供无损压缩。
接下来看一下图像有哪些格式:
-
JPG/JPEG(联合图像专家组)
JPG可能是网络上最常用的图像格式。它具有高度的兼容性,并且文件很小,质量损失很小。JPG图像是使用有损压缩保存的,因此使用这种格式时图片会质量下降。
JPG和JPEG本质上是同一件事。它们是一种用于存储数字图像的文件格式。使用不同文件扩展名的原因可以追溯到Windows的早期版本。联合图像专家组文件格式的原始文件扩展名是“jpeg”,但是在Windows中,所有文件都需要三个字母的文件扩展名。因此,文件扩展名缩短为“ .jpg”。
JPEG文件通常用于网络上的照片,因为它们创建的文件较小,并且可以轻松加载到页面上。这大大减少了网站的呈现时间,并且页面为用户快速加载。但是JPEG文件对线条图,徽标或图形不利,因为压缩使它们看起来像像素化。
JPEG的变体:JFIF,JIF,JFI
优点:通用文件小
缺点:细节数据丢失
用法:用于彩色照片或缺少细节的图像 -
GIF(图形交换格式)
GIF使用无损压缩,这意味着你可以一遍又一遍地保存图像,并且永远不会丢失任何数据。它使用8位无损格式,最多支持256种颜色。
GIF格式的独特功能是具有动画效果。一堆图像可以一个接一个地“播放”,以赋予动画动感的图像外观,使其成为最有趣的图像格式之一。
对于需要较小尺寸的有限彩色图像,此格式是绝佳的选择。以GIF格式保存的照片和全彩色图像会产生很高的压缩率,并且质量明显下降。
优点:文件较小,动画效果
缺点:质量下降
用法:图标,徽标,线条图和其他需要较小的简单图像。 -
PNG(便携式网络图形)
它包含索引颜色的位图,并使用无损压缩,类似于GIF文件,但没有版权限制。它被创建为一种开放格式来替代GIF。它还可以提供全方位的色彩和更好的压缩效果。它是Internet上最常用的无损图像压缩格式。
对于照片,PNG不如JPEG好,因为它会创建更大的文件。PNG是屏幕截图的最佳格式,并且大多数计算机会将屏幕截图自动保存为PNG,因为大多数屏幕截图是图像和文本的混合。
优点:多功能,支持透明度
缺点:文件大小较大
用法:图形元素 -
SVG(可缩放矢量图形)
在最佳图像格式类型中,最新的一种是可缩放矢量图形(SVG),它是矢量图像文件格式。它于2011年发布。你会发现它比用于保存Web图像的其他图像格式更强大。但是,与其他图像格式(包括JPG,IF和PNG)相比,它可以提供任何大小或分辨率的清晰图像。这主要是因为SVG图像格式像GIF和PNG图像格式一样是无损的。SVG来自数学驱动的形状和曲线,而不是像素。如果需要,可以使用SVG的动画格式,因为它支持透明性并包含颜色或渐变的组合。
与Web的其他图像格式(如GIF和PNG)相比,SVG文件很大。
现在,我们将带你了解一些新发布的版本,例如基于HEVC的WEBP和HEIC。它们仅在Web浏览器和移动操作系统中受到很多用户的支持。
-
WEBP
Google在收购一家名为On2 Technologies的公司后于2010年开发了WebP 。On2致力于多种视频压缩技术,最终成为Google新型视听格式WebM和下一代图像格式WebP的基础。
解释:
WebP是一种现代图像格式,此图像格式由Google开发,目的是提供一种支持Web的图像格式,以帮助你处理特定的用例。它使用更复杂的操作(如块预测),并且是VP8视频编解码器的派生产品。
它支持无损压缩,并且与JPEG不同,它可以实现透明性和动画效果,可以结合使用无损和有损压缩编码的图像。使用WebP,网站管理员和Web开发人员可以创建更小,更丰富的图像,从而使Web更快。原则上,它可以替代JPG,PNG和GIF。WebP结合了有损JPG格式和无损PNG格式的最佳部分,并使图片以压缩文件的形式展现,可以用于许多图形和半透明图像,并允许用户调整压缩程度,以在文件大小和图片质量之间进行权衡。与PNG相比,WebP无损图像的尺寸要小26%。在同等的SSIM质量指数下,WebP有损图像比同类JPEG图像小25–34%。
一个重要的缺点是是它没有通用支持,仍仅限于Google驱动的软件,例如Chrome浏览器和Android原生应用程序。
Microsoft Edge和Firefox宣布从2019年开始支持WebP。但是,另一个值得注意的因素是Apple,Safari和iOS尚不支持WebP。
优点:多功能,文件较小,图像质量佳
缺点:浏览器支持较低,正在开发中,需要备份图像
用法:几乎所有功能总而言之,WebP可以比以前的任何压缩算法更好地减少图像和图形,而较小的图片文件意味着网站加载速度更快,这样更有利于增强用户体验。
-
HEIC / HEIF
这种格式在两个方面带来了重大的发展。
第一个方面是文件容器支持所有可用图像格式中最大的功能集。它能够支持带有多帧压缩的多帧图像,这是HDR、多焦点或多视图图像的关键功能。
第二个方面是它以非凡的灵活性支持多种类型的非图像数据。当前,使用此容器的大多数图像都使用来自H265 / HEVC视频编解码器的图像衍生物进行压缩,这些图像经过开发可有效应对最新一代显示器4k和8k的分辨率。与JPEG相比,HEVC编码涉及更复杂的操作且具有更少的限制。它具有更高的压缩效率,但需要付出更长的编码时间,而这在任何与Web相关的工作流程中都不是问题。
与H265一样,基于HEVC的HEIC也得到了Apple的支持。它具有iOS和macOS的本机支持,并且受Safari浏览器的支持,但主要是由于专利和许可问题,其余部分(Android,Chrome,Firefox,Windows或Edge)不支持它。
三 、 图片的尺寸大小(像素)
以像素为单位的图像大小与文件大小一样重要。
在用户体验方面,设计与速度同样重要。如果图像大小不正确,则会模糊和像素化,将页面上的其他元素错开显示,或造成不必要的横向滚动。
1 .WordPress的图像处理方法
每当你上传新图像时,WordPress都会生成它的三个附加版本,它们的大小不同,WordPress使用的预定图像大小为:
- 缩略图 (宽高均为150 px)
- 中号 (最大宽高为300px)
- 大尺寸 (最大宽高为1024 像素)
- 完整尺寸 (您上传的完整/原始图像尺寸)
尽管WordPress已经提供了3种默认图像大小,但如果你确定这些尺寸不符合你的需求),或者你需要较小的缩略图或较宽的特色图像,别着急,你需要更改默认的WordPress图像大小。为此,你可以按照以下步骤操作:
- 转到您的管理控制台
- 将光标悬停在设置->媒体上
- 在“媒体设置”窗口中,您可以为每种尺寸调整所需的像素
- 点击保存更改按钮以保存设置。
2 .WordPress响应式图像( 具体的移动设备上最佳图像尺寸 )
以上所有WordPress大小各异的图像都有另外一个用途,那就是成为响应式图像。因此,自定义媒体设置中默认值时不应该使其为0。
WordPress 4.4通过在其生成的图像标记中包含srcset 和sizes属性来添加本机响应图像支持 。
WordPress自动为上传到媒体库的每个图像创建几种尺寸。通过将图像的可用大小包括到 srcset 属性中,浏览器可以为用户使用的设备选择下载最合适的大小,从而潜在地节省了宽带并加快了该过程中的页面加载时间。
为了帮助浏览器从源集列表中选择最佳图像,4.4版本还包括一个等效于sizes的默认 属性(max-width: {{image-width}}px) 100vw, {{image-width}}px。尽管此默认设置对于大多数站点都是开箱即用的,但是主题应该根据需要使用wp_calculate_image_sizes 过滤器自定义默认sizes属性 。
WordPress 不仅添加了仅用于一张图片的URL图片属性,还添加了srcset(源集)——各种尺寸图片的URL的列表。
它将此列表提供给浏览器,以便它可以选择适合访客设备的图像。如果访客使用的是移动设备,则他们会在中收到较小的图像srcset。如果他们在台式 Retina (视网膜)设备上访问你的网站,那么他们将收到你上传的全尺寸Retina就绪图像文件。同样,这就是为什么你应该上传足够大的图像以满足需要的原因。
注:视网膜设备每英寸具有更多的像素,因此它们需要高分辨率的图像来填充这些额外的像素。Surface平板电脑,Android手机,iPhone,它们都需要视网膜的图像。
要在WordPress中生成具有足够每个像素数据的Retina图像,你需要为每个上传的图像加倍像素尺寸。
如果你有一个宽1600像素,高400像素的全屏图像,则需要生成一个宽3200像素,高800像素的图像。如果博客的宽度为800px,则博客文章的图像的宽度必须为1600px,依此类推。
你只需将像素尺寸加倍即可获得图片显示的最大尺寸,无需为每种可能的响应大小都创建具有两倍尺寸的图像。
你可以在文件扩展名之前使用@ 2x在文件名中保存视网膜图像。
当你添加自定义图片大小时,只要这个图像具相同的有宽高比,WordPress就会将其添加到
srcset中。如果自定义图像尺寸将图像裁切成其他形状,那么此图像就会被集合移除。
现在高质量的WordPress网站设计比过去更加复杂,响应式WordPress主题还不够。你应该设计自己的WordPress网站,专门针对移动设备、平板电脑和台式机。另外,你可能希望针对移动观众输出每种图像尺寸,那么,这就要做更多的工作,但优秀设计的全部工作内容就是为了考虑用户。
下面我们先来看看相关参数吧。
DPI(Dots Per Inch):每英寸点数。DPI是打印机、鼠标等设备分辨率的度量单位。 是衡量打印机打印精度的主要参数之一,一般来说,DPI值越高,表明打印机的打印精度越高。 DPI是指每英寸的像素,也就是扫描精度。
PPI(Pixels Per Inch):每英寸像素,又被称为像素密度,是一个表示打印图像或显示器单位面积上像素数量的指数。一般用来计量电脑显示器,电视机和手持电子设备屏幕的精细程度。通常情况下,每英寸像素值越高,屏幕能显示的图像也越精细。视网膜屏幕在垂直和水平方向上具有两倍的像素,这意味着以前由一个像素占据的空间现在有四个像素。
Px(Pixels):像素
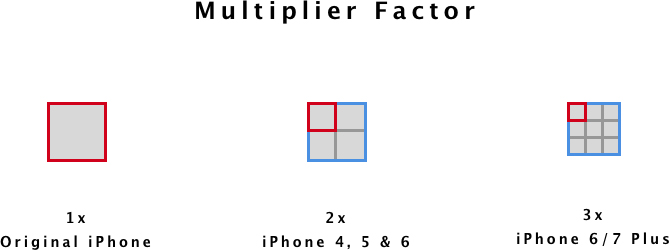
Apple从印刷界借用了一个术语“ Points ”。以163 PPI(原始iPhone PPI)为基准,他们将为将来的所有屏幕提供一个倍增系数,以便无论屏幕密度如何,照片/图形都占用相同的物理空间。

红线代表原始的iPhone像素。您可以看到,在更现代的iPhone上,该像素看起来非常小。在蓝线是苹果点(PT)的大小。或在Android世界中,这称为密度独立像素(dp)。你会看到,只要应用正确的乘数因子,Apple点或dp就会保持相同的物理大小。
Pt(Points):点
1pt(点) = 1 px(像素)
用户的每一个移动设备都会有给出相应的点数参考值,因此,我们就能很简单的转化成像素了。
请看一下参考图:
| iPhone3 | iPhone 4 | iPhone 5 | iPhone 6/7 | iPhone 6/7Plus | |
| Display Size 显示尺寸 (单位:英寸) | 3.5 in | 3.5 in | 4 in | 4.7 in | 5.5 in |
| Screen Size 屏幕尺寸(单位:点) | 320 ×480 Points | 320×480 Points | 320 × 568 Points | 375 ×667Points | 414 ×736 Points |
| Rendered Pixels 渲染像素 (视网膜图像的像素) | 640× 960 ( @ 2x ) | 640×1136 ( @ 2x ) | 750×1334 ( @ 2x ) | 1242 ×2208 ( @ 3x ) | |
| Physical Pixels 物理像素) | 640× 960 | 640×1136 | 750×1334 | 1080×1920 | |
| Pixels Per Inch ( PPI :每英寸像素) | 163 | 326 (163×2) | 326 (163×2) | 326 (163×2) | 401 (163×3) |
iPhone 4上一个全尺寸jpg图像的像素为640 ( 这个全尺寸jpg图像就好比WordPress上的全宽背景图像一样) ,在iPhone 7 plus上 ,此全尺寸jpg图像将需要是宽为1080像素的图像,以此来占用手机上的相同物理空间 。
这里就得到出一个公式:点× 倍增比率 = 像素
或者:像素 / 倍增比率 = 点
所以说, 在设计新的WordPress网站,WooCommerce商店或博客时,你应该可以计算出用户的屏幕分辨率 ,只需要运用公式【 1pt(点) = 1 px(像素) 】 进行计算 即可。
因此,如果你使用上述iPhone 6进行像素设计,则将x2倍增器应用于照片和图标,以获取在iPhone 6上清晰显示所需的像素大小。
对于平板电脑和台式机,这是完全相同的原理。先按x 1设计,然后在最后应用乘数。
比如:苹果的旧 Macbook Pro 的基准是分辨率为1440 × 900 , 然后,视网膜屏幕的倍频比变为 × 2,以获得2880 × 1800px(新的Macbook Pro视网膜屏幕)
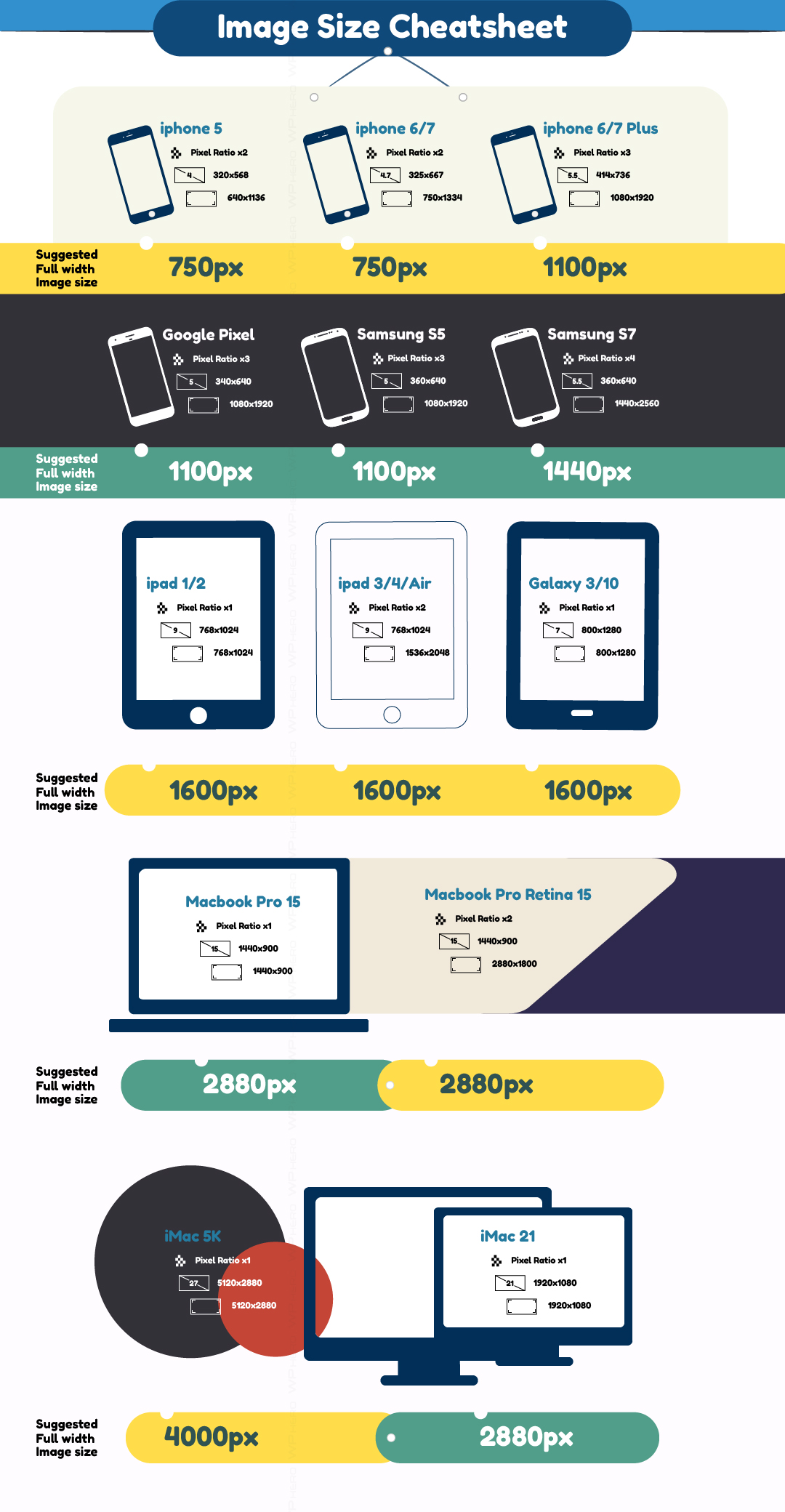
下面的备忘单列出了建议的图像宽度。高度将取决于网站设计。

3 .展示在不同位置上的图像大小
你需要知道你页面展示的最大宽度是多少,所以不管是以下的特色图还是内容中的图片,其图片宽度都不要超过页面宽度。因为就算你超过了页面宽度,页面也无法显示你图片的全宽,而且这样只会拖慢网速。
特色图
WordPress特色图片是自动成为帖子或博客的开头缩略图的图片。你的特色图片将是分配给该帖子的视觉表示。当你的帖子从你的网站共享到社交媒体频道时,它也将成为默认图像,并将自动使用该图像。
最理想的WordPress特色图片尺寸为 1200× 600像素 ,这些尺寸通常可以满足大多数WP博客主题。
不同的博客(不同的主题)可能具有不同大小的特色图像。在WordPress中,你可以更改和自定义图像设置,以便相应地调整不同图像类型的大小。
如果转到“设置”和“媒体”,则可以为博客自定义不同的图像规格。
帖子缩略图大小可让你指定所有WordPress图像的特定图像宽度和高度尺寸。根据最佳尺寸和规格调整图像大小后,实际上将进行相应的裁剪。因此,你的帖子缩略图大小按比例调整特色图像的尺寸将防止出现奇怪的裁剪问题。
内容中的图片
我们在写博客或帖子时,文章内容中的图片尺寸一般很难统一确定,因为这些图片的插入是出于不同的使用目的(相关文本的需要、增添文章生动性、数据性描述展示或产品大小等),因此它的大小尺寸无法一致。
但是,出于正常人的视觉效果,如果宽度统一,即使页面的所有图像穿插在不同的文本旁边,当你浏览页面并,鼠标向下滑动时,不同的图片,其宽度都一致就会看起来很整齐。
四、图像的命名(Title)
- SEO图像命名的准则是:保持与图像文件名相关
你的图像实际显示的是什么?图像的文件名称应该与图像中的实际内容相关。
如果你有一个微笑着的孩子的图片,最好将文件命名为“ smiling-child.jpg”,而不是仅保留原始文件名(例如,_DSC0428.jpg)。 - 图像名并不是关键字
关键字应始终以自然的方式出现,无论是文件名,替代文本,博客文章还是页面标题。请勿在你图片名称中填充关键字,因为它不会带来任何好处,甚至会导致Google的罚款。
早在几年前,图片名称使用目标关键字确实对排名起到了很大的作用。
后来随着Google算法越来越精准,并且知道并非你的每一张照片都是包含关键字的内容。
因此,现在很多人把图片名称看做布局关键字的绝好机会是不明智的做法,这是已经过时了的。
如今Google明确表示图片名称应简短,且不得包含不必要的关键字。 - 图片名称要保持在5个字左右
如果你的图片名称进入6-7个字以上的区域,则可能是关键字填充 。单词之间要带“连字符” - 在技术方面,请在图像名称中用连字符将单词分开。
这有助于搜索引擎更好地阅读和理解图像名称。WordPress默认带有连字符”-“。
这里要注意的是连字符与下划线的不同。如果你使用“ red_plaid_shirt”,则谷歌会将其读取为为“ redplaidshirt”,并会在其上进行搜索。(URL中也会发生同样的情况,因此请确保您的URL使用连字符而不是下划线。)
五、图片的展示
1 . 使用能够缩放的高分辨率图像
2 . 选择简单,干净的图像
无论你是要创建图形还是选择高分辨率图像,都应使用简单美观的图像。这种组织性和简单性使图像易于消化,从而更快地吸引了用户的注意力。
3 . 保持WordPress照片一致
统一样式
你的WordPress特色图片通常应遵循相同的样式,比如风景图、人物库、卡通图、科技图、素描图等。如果你通常在图像中添加文本,请保持添加文本的字体、大小等的统一。
这样下来每篇文章都保持整齐一致的风格,整个网站的风格也就非常明确,加深客户的印象。
统一朝向
这里我们说的是产品的图片,当你在你的产品页面展示产品时,你肯定不希望整个页面的产品图片是杂乱无章的,这时我们就需要你为你的网站产品规划一个整齐的标准,怎样才能整齐呢?
就像我们小时候列队升国旗或者做广播体操一样,数量多且密集的东西, 除了整体要有队列队形之外(这里指的是网站产品的整体排放), 每个人(每件产品)还要统一着装,统一动作(产品就要统一摆放朝向,也就是拍摄角度),真样才能看起来美观大气。
统一背景
这个跟以上是一样的道理,产品的背景图是白色就统一用白色,要是黑色更能展示产品效果,那就背景统一换成黑色,为了展示效果达到最佳,我们应该追求最高度的统一。
例如:一个灯具制造公司。想要展示灯具亮度效果,它的产品图片背景肯定用黑色更好。
4 . 细节图的展示
当你运用WordPress的Woocommerce插件来经营电子商务时,你的产品图片一定要展现细节,并且图像要高清,让客户看图就能明白这是什么产品,这个产品的细节在哪里,因为这对于用户非常重要。
除了要展示细节,以上说的产品图片的背景、朝向都要为页面的整洁美观度考虑。
5 . 使用相关图片
图像比文本更加吸引眼球,在查看实际内容之前,我们一般都会先看图片,因此,请保持图片与文本的相关性。
六、图片的插入位置
将图片添加到网站页面上时,请确保将其放在相关的文本内容附近。我习惯于使用多个子标题,并将相关图像放置在所有子标题附近。这是拆分文本的好方法,并有助于使博客文章更易于阅读和更具视觉吸引力。